Sidebar Position
First of all, you can define your default layout (full width, left or right) separately for pages, blog page and single posts via the option panel of Anemos.
Notice that you can select your layout for pages, posts and portfolios, independently in page options, post options and portfolio options.
Widget Areas
There are 4+1 predefined Widget Areas included in Anemos: These are four Footer Sidebars and the Main Sidebar.
Create custom Widget Areas
You also have the option to create your own sidebars:
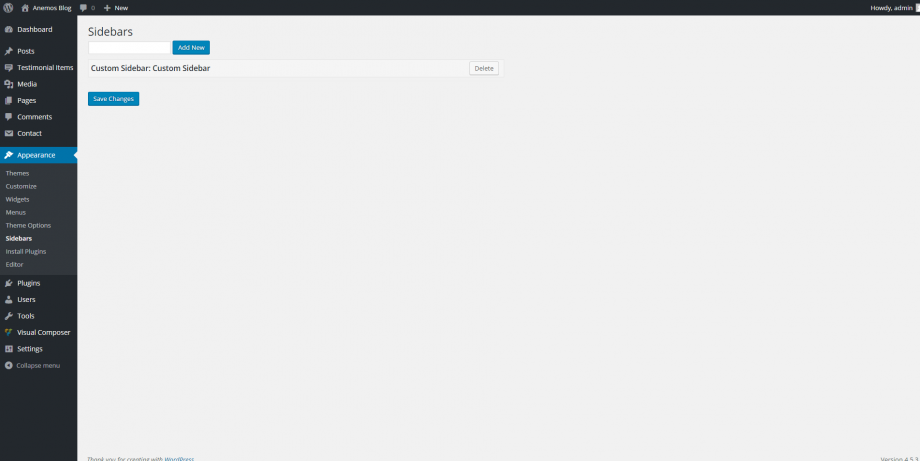
- Go to Appearance > Sidebars
- Write a name for the widget area and click Add New
- The new widget will be created, click Save Changes and it’s ready
Keep in mind that with Anemos gives you the possibility to use a sidebar with a full width element especially if you choose the white box style for the widget area.
That’s design without restrictions!