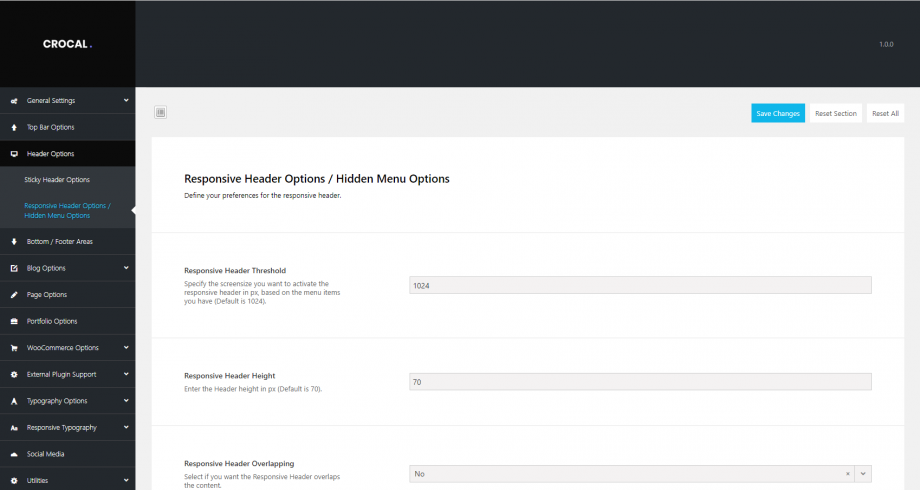
Under Theme Options > Header Options > Responsive Header Options/Hidden Menu Options you can set up your preferences for the Responsive and the Hidden menu. Firstly, you can specify the screen size you want to activate the responsive header in pixels. If you have many menu items the menu will be probably overlap the logo on smaller screens. The solution is to switch to the responsive header on larger screen sizes than the default one (1024 pixels). Anyone can set this threshold here. You can also define the height of the Responsive Header, the header overlapping on devices. Of course, you can set the logo height, the effect of these menus (toggle, slide), align, text or button and width.