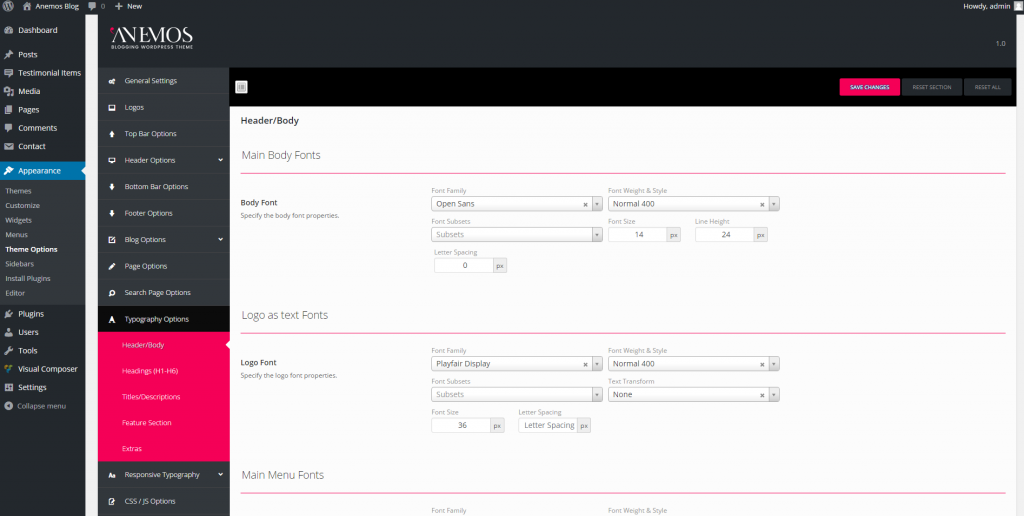
This is a fully customizable font-related section.You can change the fonts and their style according to your tastes/needs for almost every single individual case. The font-sections are divided in such way, so you can easily find the font you seek to customize.
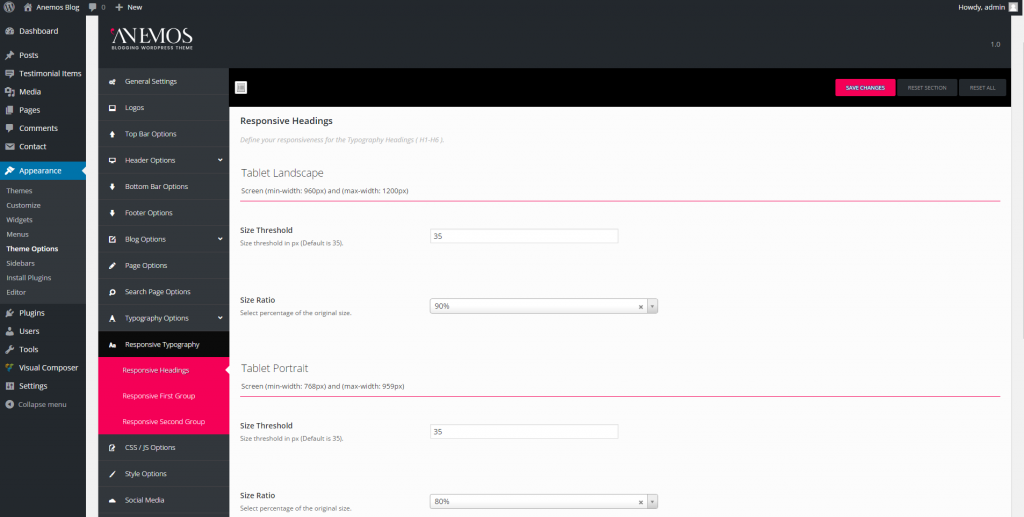
A truly unique feature of Anemos is the Responsive Typography. You can fully customize the font-size for devices whether it is a tablet (in both landscape & portrait) or a mobile device. Let’s see what is the Responsive Typography concept about. First of all, you set a Size Threshold of a given device.The size Threshold defines the minimum value point from which on the Responsive size ratio percentage will take effect.In other words in order to make use of a given Size Ratio percentage, the default font size under the Typography Options should be equal or larger than the Size Threshold, otherwise there will be no effect at all.You have three sections that are customizable:
- The Responsive Headings, that define the Headings H1-H6
- The Responsive First group, that define the Title elements: Page / Post / Feature Section Titles
- The Responsive Second group, that define the Description elements: Page / Post / Feature Section Descriptions & Leader Text, Subtitle Text, Link Texts and Buttons.