Below you can see the default image sizes from the functions.php file.
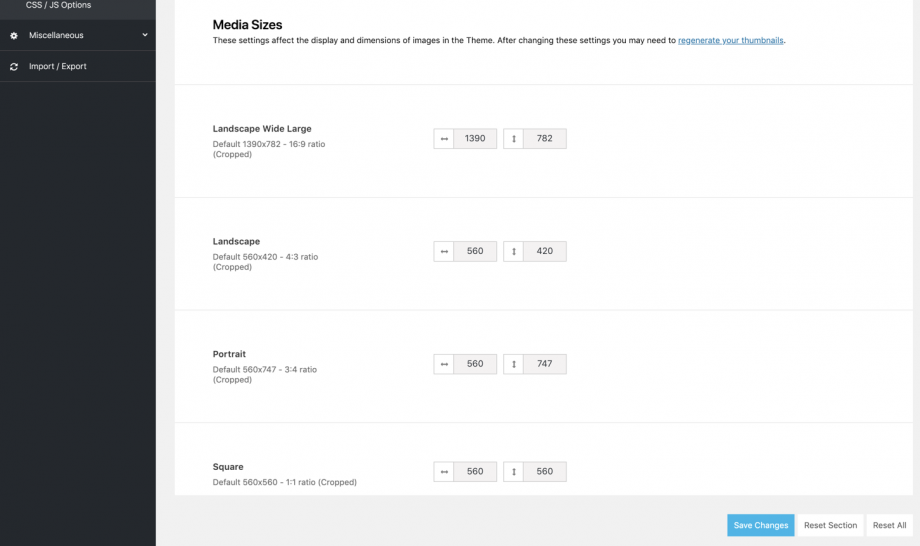
Anyone can change these settings under Theme Options > Utilities > Media Options > Media Sizes and use the Regenerate Thumbnails plugin in order to recreate the image sizes.
This is an option that offers to any user the flexibility to fully control the image sizes. As anyone can easily understand, the sizes of your images depends on multiple factors, such as your site and elements width, sidebars and many others. It is up to you!
Of course, no matter the image size someone uploads, the images will be automatically (on the fly) cropped (resized) in the following sizes.
add_image_size( ‘crocal-eut-large-rect-horizontal’, 1390, 782, true );
add_image_size( ‘crocal-eut-small-square’, 560, 560, true );
add_image_size( ‘crocal-eut-medium-square’, 900, 900, true );
add_image_size( ‘crocal-eut-small-rect-horizontal’, 560, 420, true );
add_image_size( ‘crocal-eut-small-rect-vertical’, 560, 745, true );
add_image_size( ‘crocal-eut-medium-rect-vertical’, 840, 1120, true );
add_image_size( ‘crocal-eut-medium-rect-horizontal’, 900, 675, true );
add_image_size( ‘crocal-eut-fullscreen’, 1920, 1920, false );
Control your Background Image Sizes
Another amazing feature in Crocal is the way that anyone can control the sizes of the background images in the Feature Section and in the Row/Section background images under Theme Options > Utilities > Media Options. There are 3 available options to select from:
Responsive: Crocal will use smaller images on smaller devices (screens) for better performance.
Extra extra Large: The resized image 1920×1920 will be used on any device and screen.
Full: For users that need to use an image as it is.
Last but not least, anyone can override these options separately in each Feature Section and in each Row/Section Background image usage.
Almost all images in Crocal can be lazy loaded. A technique that helps improve the page load time and reduce page size while still retaining all the images on the page. Check this article for more details.