Site Performance
Let’s clarify some general things that many users just ignore about any site performance.
First and most important, the major factors that affect site speed are server configuration and image optimisation – related.
Server optimisation is a tricky thing to achieve. We are still trying to optimise ours. You can even fix the classic “Eliminate render-blocking JavaScript and CSS in above-the-fold content” issue with server PageSpeed Optimization modules for example.
Any website will load perfect if its server works perfect. Cheap shared hosting provider will let you down for sure. Unfortunately, you cannot expect your site’s loading times to be performing if you spend only a few dollars for your hosting.
You could try to optimise your images with a plugin such as https://wordpress.org/plugins/wp-smushit/ or https://wordpress.org/plugins/ewww-image-optimizer/. There are several ways to have “Lossy” Compression in your images. This will definitely reduces the image size and you will have better load. However, if you reduce the image file size too much you will not have the better user experience as your images will be pixelated and probably ugly on several devices. It is totally up to you to have the balance you prefer between image size and quality.
Crocal’s built-in options
Be sure that we have done everything that can be done from our own end. We always optimize our code but it is up to any user any further speed optimization. Let’s see some of the built-in Crocal options to enhance your website’s speed.
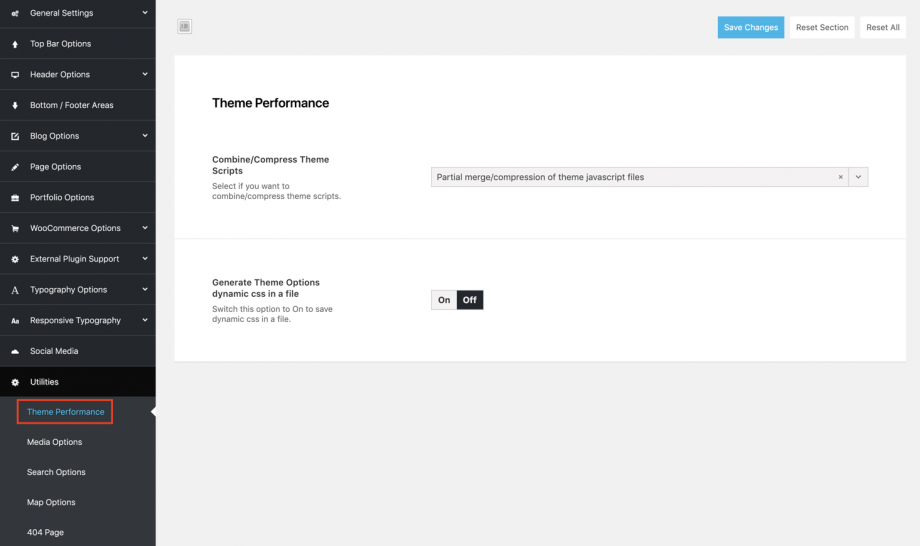
1. Combine/Compress Theme Scripts
It is located under Theme Options > Utilities > Theme Performance, it’s the first option there. It is about Theme scripts with 2 available options for your Crocal’s site. You can keep all theme scripts uncompressed in order to be loaded individually. With this option speed test tools would recommend you to combine your scripts which is pretty normal. However, based on latest coding rules, scripts must be loaded separately especially while you are developing your site. With this option any user can deregister any of these Javascript files in order to avoid double loading after a modification or because of an external plugin. If you don’t intend to change anything on this, you can simply select the Compression of the theme Javascript files.
2. Generate Theme Options dynamic CSS in a file
Crocal is a multipurpose theme which provides endless options and possibilities to create different pages and layouts under the same installation. This has as result a different total of generated dynamic CSS code per page which is pretty normal of course. If you prefer to combine this and serve it in a file, you just need to enable this option. It is also located under Theme Options > Utilities > Theme Performance.
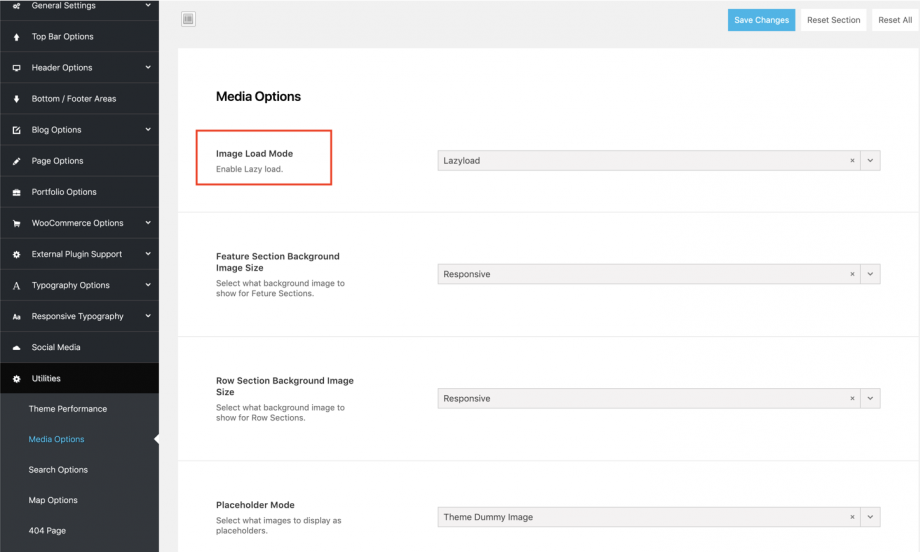
3. Lazy Load Images
As we have already mentioned above, images are critical for every website and application today. It is simply impossible to imagine a website without images. Sadly though, images are large in size making them the single biggest contributor to the page size and the overall site load. For this reason almost all images in Crocal can be lazy loaded. A technique that helps improve the page load time and reduce page size while still retaining all the images on the page. Lazy Loading defers the loading of an image that is not needed on the page immediately. An image that is not visible to the user when the page loads, is loaded later when the user scrolls and the image actually become visible. If the user never scrolls, an image that is not visible to the user never gets loaded. Locate and enable it under Theme Options > Media Options.
Our recommendations & Realistic results
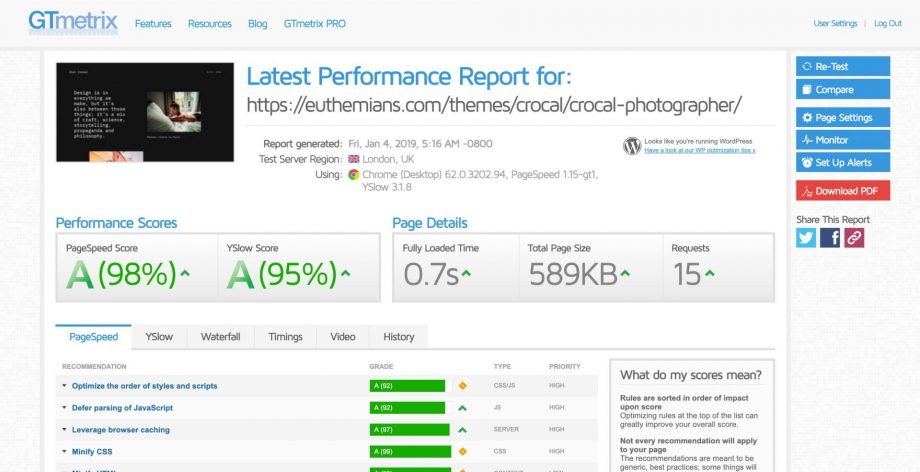
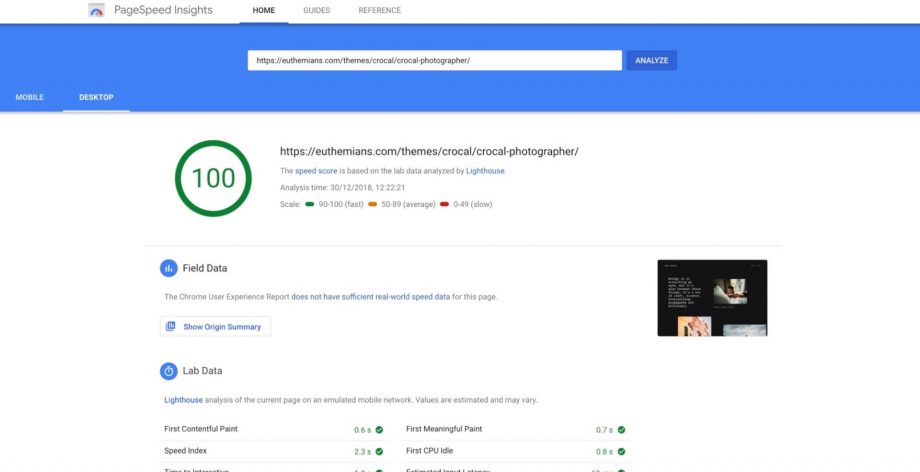
If you want to check Crocal’s performance, it is recommended to run your testes on one of our small demo cases. The main reason is because we don’t use Drift chat tool which is an external widget on top of our installation. Additionally, Crocal intro page loads many images and is not the usual case for a site. On our Performance page we demonstrate Photographer case study which is an excellent and realistic demo with quite a few images. Feel free to check this (or any other small demo without Drift, WooCommerce etc) in the most famous page speed tools:
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/


What we use on our demos
1. Only 2 extra plugins, one to minify all CSS,JS files and one caching plugin.
– https://wordpress.org/plugins/autoptimize/
– https://wordpress.org/plugins/wp-super-cache/
2. Optimised images (lossless compression). Lazy Loading Images built-in option is also enabled in some of our demos.
3. Our server is Standard Plan – Linode 8GB, $40 and Cloudflare Pro, $20 for security reasons.