Besides the predefined ways to have modals (popups) in Crocal, you can easily create custom modals via the Modal Element. Let’s see how:
-
- Add the Modal Element via the Visual Composer
- Give a unique name ID for this modal (for example idname1)
- Click on the Add icon in the Modal element to add the elements you need in your modal.
- In any element with link (button) you can trigger this modal when:
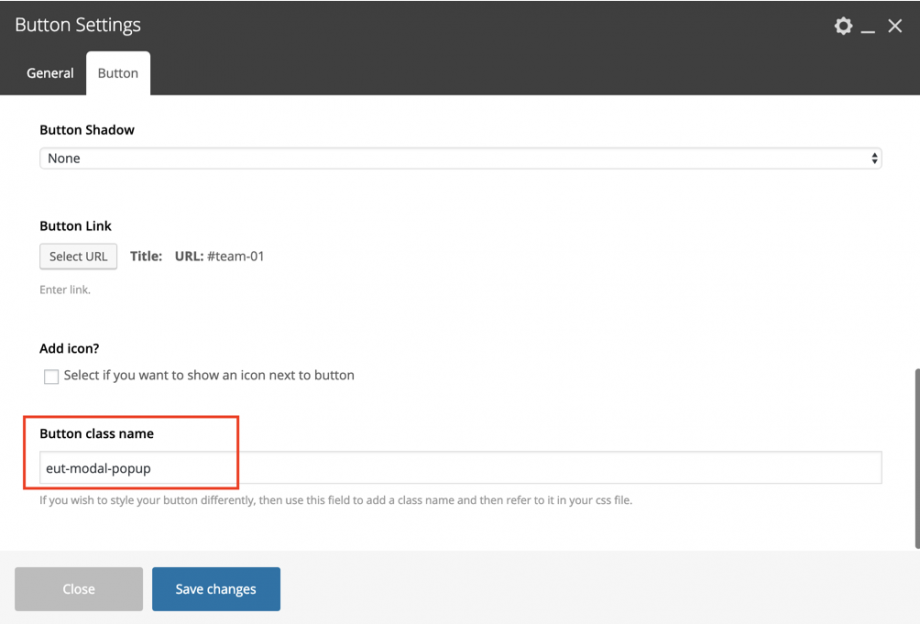
- Add as link the #idname (for example #idname1)
- Add in the extra class field the class eut-modal-popup
So easily 🙂