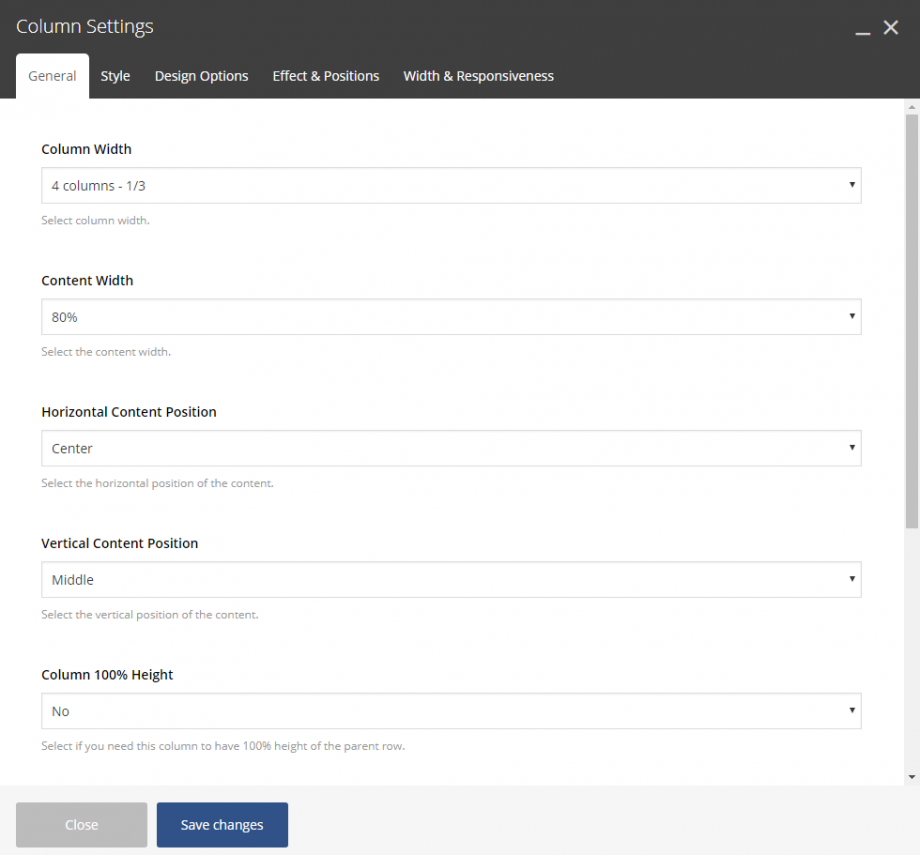
General
Column Width
Specify the column width.
Content Width
Specify in percentage the content width of the column.
Horizontal Content Position
Select the horizontal position of the content on this column- Left, Right, Center.
Vertical Content Position
Select the vertical position of the content on this column – Top, Middle, Bottom.
Column 100% Height
Select if you need this column to have 100% height of the parent row.
Text Align
Select the text align of the content on this column – Left, Right, Center.
Element ID
Enter element ID (Note: make sure it is unique and valid).
Extra Class
If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
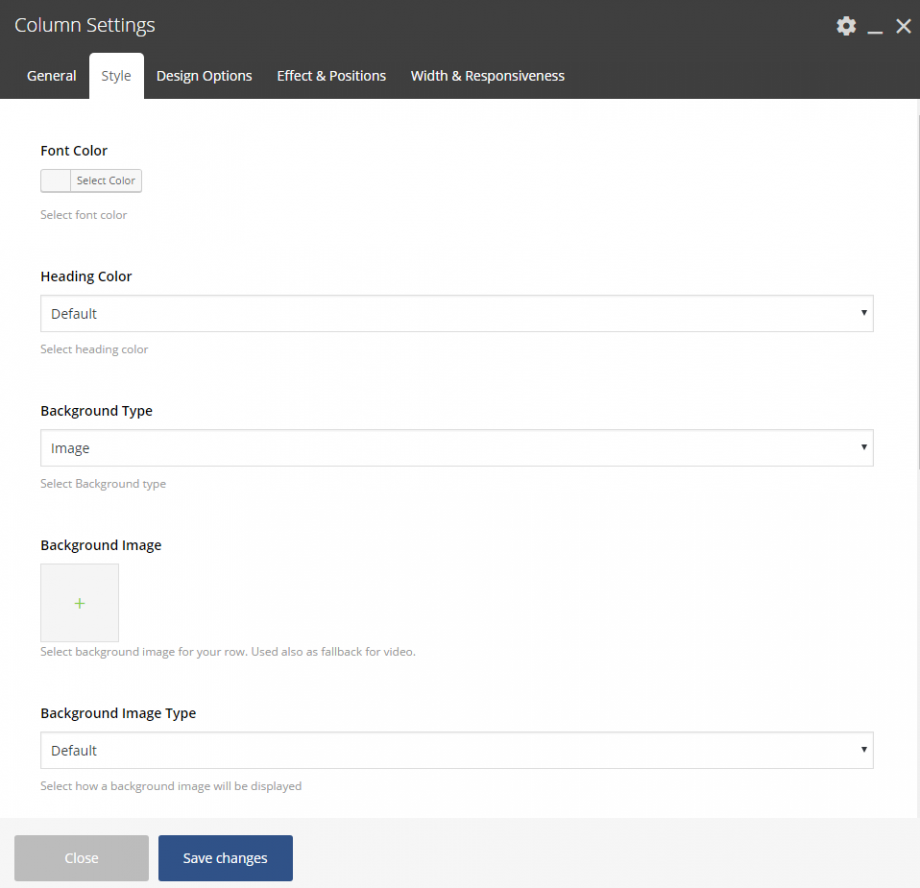
Style
Font Color
Choose the color for your fonts so texts will be readable. This will override your row color selection.
Heading Color
Set the color for your headings. Select among default, light, dark, 7 predefined or one of the 6 dynamic primary colors. This will override your row color selection.
Background Type
Select the background for your column. You can select among: None, Color, Image, Hosted video or YouTube video. These are exactly the same possibilities you have in the rows. For more details, check this related article 🙂
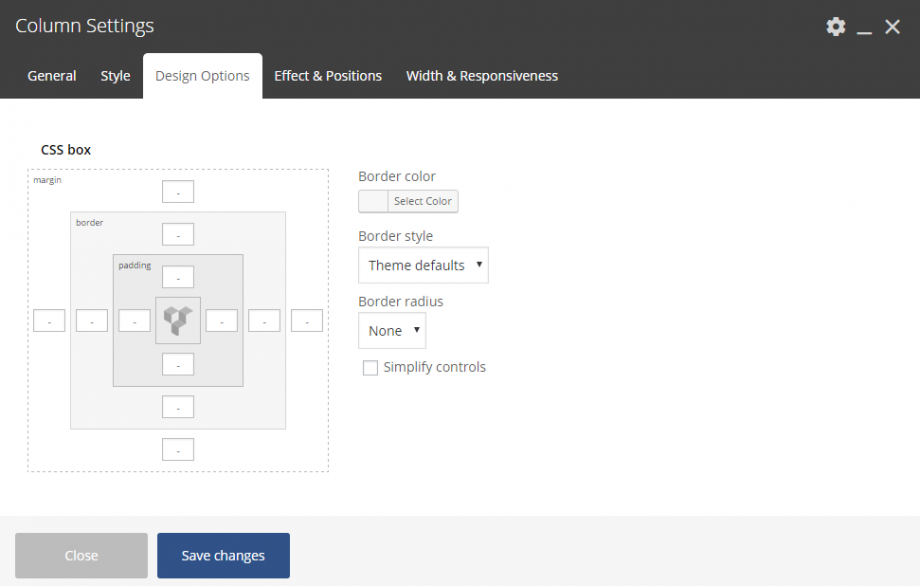
Design Options
Here you can set paddings, margins and borders for the columns content.
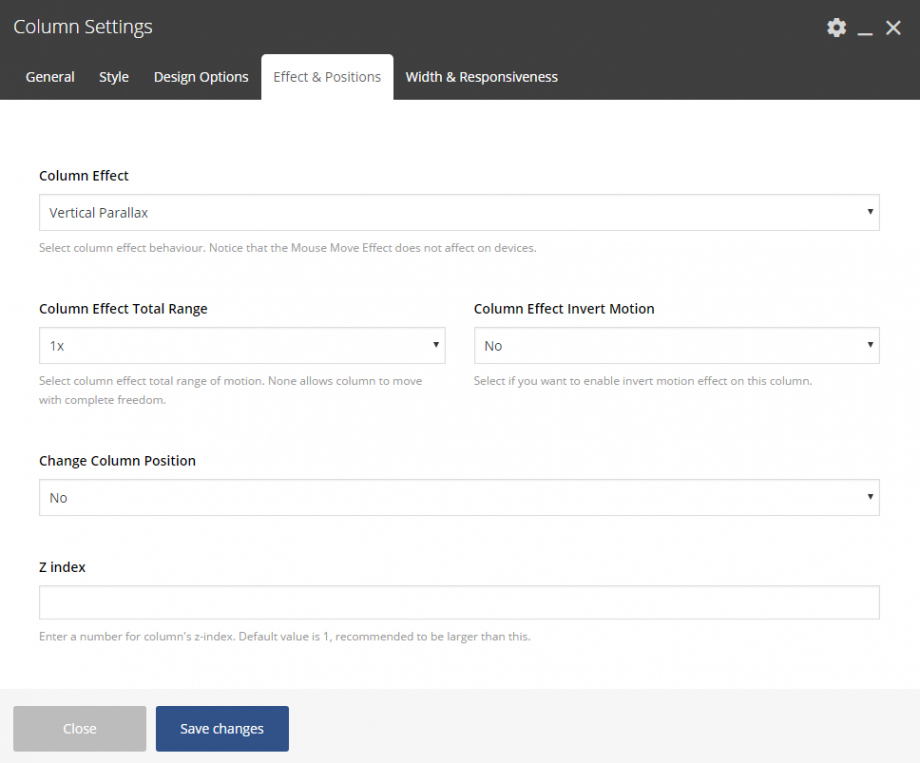
Effects and Positions
Column Effect
Amazing and Unique feature. Select the effect for your column among the following:
- None
- Vertical Parallax
Change Columns Position
Select if you want to change the column position by setting YES here to get the following options:
1.Top Position
Define the top position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30 pixels).
With this method the spaces are being resized proportionally on devices.
2.Bottom Position
Define the bottom position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30 pixels).
With this method the spaces are being resized proportionally on devices.
3.Right Position
Define the right position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30 pixels).
With this method the spaces are being resized proportionally on devices.
4.Left Position
Define the left position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30 pixels).
With this method the spaces are being resized proportionally on devices.
5.Z Index
Specify the z-index value of this column to create amazing designs.
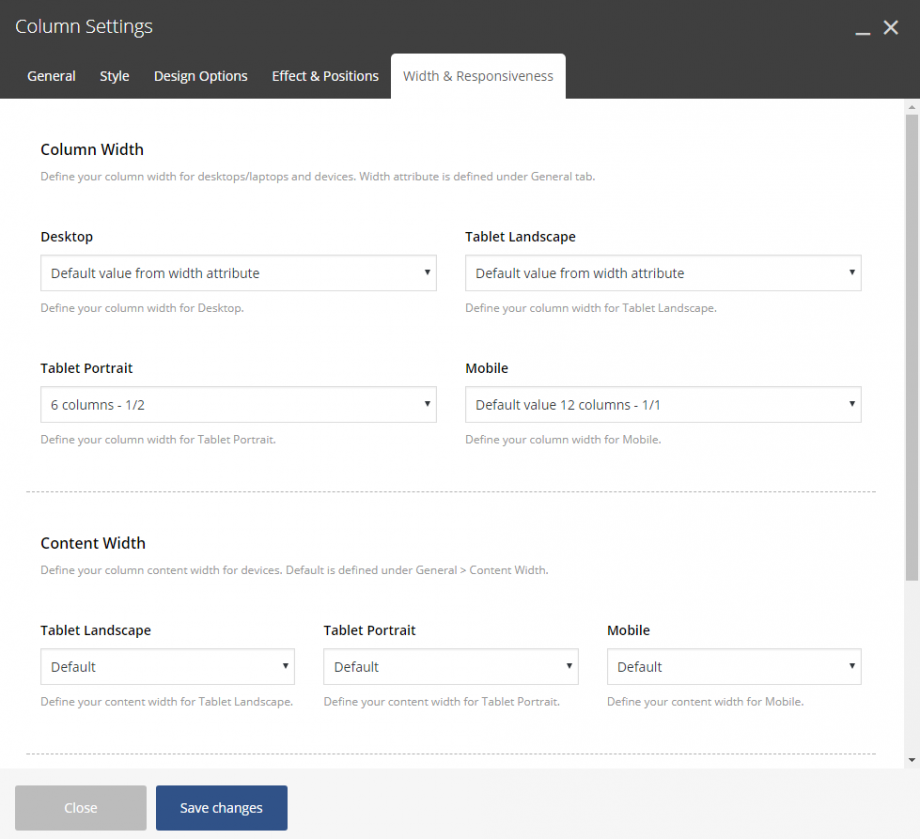
Width & Responsiveness
Column Width
Define your column width for desktops/laptops and devices. Width attribute is defined under General tab.
Desktop
Define your column width for Desktop. Default or Hide the available options here.
Tablet Landscape
Define your column width for Tablet Landscape. Default, Hide or specific Width the available options here.
Tablet Portrait
Define your column width for Tablet Portrait. Default, Hide or specific Width the available options here.
Mobile
Define your column width for Mobiles. Default, Hide or specific Width the available options here.
Content Width
Define your column content width for devices. Default is defined under General – Content Width.
Tablet Landscape
Define your content width for Tablet Landscape. Default or Reset the available Options.
Tablet Portrait
Define your content width for Tablet Portrait. Default or Reset the available Options.
Mobile
Define your content width for Mobile. Default or Reset the available Options.
Text Align
Define your text align for devices. Default values are defined under General – Text Align.
Tablet Landscape
Define your text align for Tablet Landscape. Default values, Left, Center or Right the available Options.
Tablet Portrait
Define your text align for Tablet Portrait. Default values, Left, Center or Right the available Options.
Mobile
Define your text align for Mobile. Default values, Left, Center or Right the available Options.
Last but not least, you can locate and use exact the same options and effects in the inner Columns via the page builder of Zuperla. Design with no restrictions!