To create a Portfolio Item, go to:
- Portfolio > Add New
- Add a title
- Add some content (you can use Visual Composer)
- Add description for the title
- Add more details for the sidebar
- Add categories and item fields (extra info in a list style)
- Upload a featured image for your item
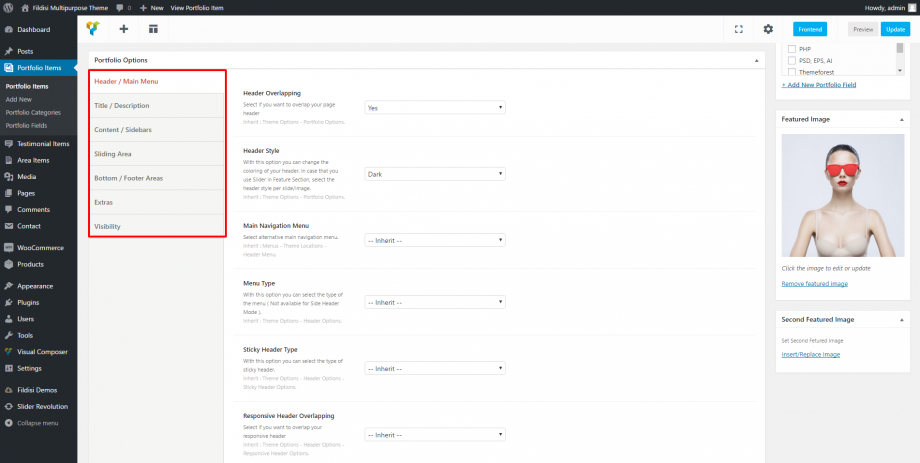
Portfolio Options
Here you can set everything you need (just like in Page Options) apart from the content of the posts (you can still use the awesome Page Builder for this). So, you will find the following, organized into tabs, sections:
Header/Main Menu
Header overlapping: Select if you wish or not to overlap your page header. The option inherit means that you will get what you set globally under Theme Options > Portfolio Options > Portfolio Header Settings for your single portfolio.
Header Style: With this option you can select the coloring of your header among Default, Dark or Light. The option inherit means that you will get what you set globally under Theme Options > Portfolio Options > Portfolio Header Settings for your single portfolios. In case that you use Slider in Feature Section, select the header style per slide/image.
Main Navigation Menu: Here, you can select alternative main navigation menu. You can choose among Footer Menu, Main Menu or inherit (Menu > Theme Locations > Header Menu).
Menu Type: By this selection, you can select the type of your menu. Notice that this is not available for the Side Header Mode. You can choose Classic, Button style, Underline, Hidden or just leave the inherit option (Theme Options > Header Options).
Sticky Header Type: With this option, you can select the type of your sticky header. You can select among simple, shrink, scroll up or Fildisi sticky. Of course you can just leave the inherit option (Theme Options > Header Options > Sticky Header Options).
Responsive Header Overlapping: Here you can specify the behavior of the Responsive Header and if you need an overlapping with your content when the responsive header appears. Of course you can just leave the inherit option (Theme Options > Header Options > Responsive Header Options).
Title/Description
Title/Description Visibility: Select visible if you wish your title and your description to be shown or hidden if you don’t want to show them.
Description: Here, you can enter your product description. This option is not available for the Simple Title.
Title Options: Select among the Custom advanced title, the Simple title or leave the inherit option (Theme Options > Portfolio Options). With the Advanced title, you can set the title area height in %, title area minimum height in px, the container size to be default or large, background color, content background color, title color, description color, content size, content alignment, content position, content animation. Additionally, set your background with the following options: Color only, the Featured image or a Custom image. Finally, you can define the background position, add a pattern overlay, color overlay, opacity overlay to ensure that your content is readable.
Content/Sidebars
Top Padding: Define the space above the content area. You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Bottom Padding: Define the space below the content area. You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Layout: Here, you can select the alignment of the page content and the sidebar. You can choose from full width, left sidebar, right sidebar or inherit (Theme Options > Portfolio Options).
Sidebar: You can select any Widget Area you wish or leave the inherit option (Theme Options > Portfolio Options).
Fixed Sidebar: If you select it, your sidebar will be fixed.
Sliding Area
Sliding Area Visibility: You can choose your sliding area to be visible or not. You also select inherit (Theme Options > Portfolio Options).
Sliding Area Sidebar: Here, you can select which sidebar you want to use for your sliding area. You can select any Widget Area you wish or leave the inherit option (Theme Options > Portfolio Options).
Bottom/Footer Areas
Bottom Bar Area: You can select an area item for your Bottom Bar Area. You can also choose from main safe button, footer homepage, footer, none or inherit it from Theme Options > Bottom/Footer Areas > Bottom Bar Area Item.
Footer Widgets Visibility: You can select the footer widgets to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Widgets Settings).
Footer Bar Visibility: You can select the footer bar to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Bar Settings).
Extras
Details Title: Here, you can enter the details of your title. If you leave it empty, it will be configured from Theme Options > Portfolio Options.
Details Area: At this field, you can enter the details of your area.
Link Text: Here, you can write the details of your link text. If you leave it empty, it will be configured from Theme Options > Portfolio Options.
Link URL: Enter the full URL of your link.
Open Link in new window: If you select it, the link wil open in a new window.
Link extra class name:
Backlink: Here, you can select any page to be your backlink or you can inherit it from Theme Options > Portfolio Options.
Anchor Navigation Menu: Select any menu that you have created under Appearance > Menus as the anchor navigation menu.
Theme Loader Visibility: Here, you can select if you wish your theme loader to be visible or not. You can also select inherit (Theme Options > General Settings).
Visibility
Here, you can select the elements you possibly need to disable. Elements to hide: Top bar, Sticky Header, Logo, Main menu, Search, Contact form, Language Selector, Shopping Cart, Login, Social Icons, Breadcrumbs, the Recent entries and the Back to top.
With the most of the options above, you can override any options you have set in Theme Options > Portfolio Options. This means that you can handle individually each one of your posts.
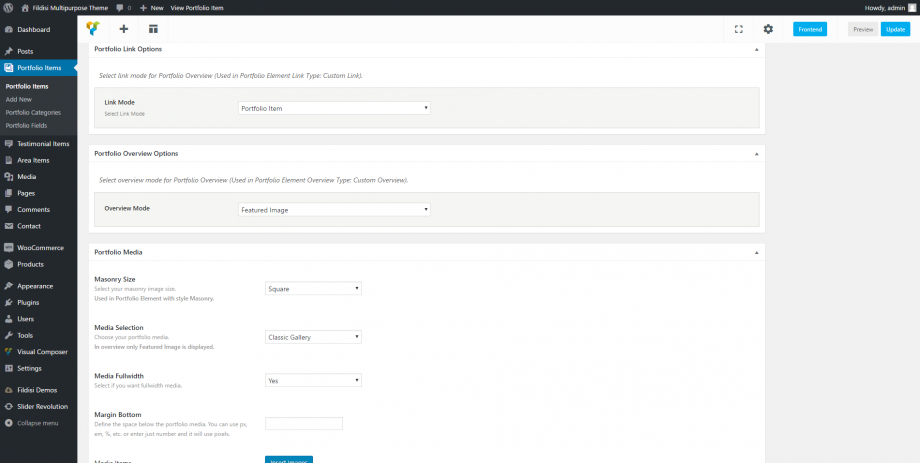
Portfolio Link Options
Link Mode: Here, you can choose your link mode, for your portfolio overview, among portfolio item, custom link and none. You also have to use in your Portfolio Element Link Type the Custom Link.
Portfolio Overview Options
Overview Mode: Here, you can choose your overview mode, for your portfolio overview, between featured image and color. You also have to use in your Portfolio Element Overview Type the Custom Overview.
Portfolio Media
Masonry Size: At this area, you can select the size of your masonry image among Square, Large Square, Landscape and Portrait. In your Portfolio Element you have to select the masonry style.
Media Selection: Here, you can choose your portfolio media among Featured Image, Second Featured Image, Classic Gallery, Vertical Gallery, Slider, YouTube/Vimeo Video, HTML Video and none. In overview only the Feattured Image is displayed.
Media Fullwidth: Here, you can select if you wish to have fullwidth media or not.
Slideshow Speed: You can add the speed of your slides.
Navigation Buttons: Here you can select the style of your navigation buttons.
Navigation Buttons Color: At this field, you can choose the color of your navigation buttons between dark and light.
Feature Section
Last but not least, you can use the Feature Section in your single posts just like in pages.
Fildisi gives you the chance to add one of four following special elements. You can select among:
- Title
- Image
- Video
- Slider
- Revolution Slider
- Google Map
Follow the guidelines to set up the Feature Element of your choice. In addition, it’s worth trying your site’s Header under the Feature section in any post you like. This way you can create posts of totally different style.
Finally, you can define the height of your feature section. Choose a full-width section or specify the height you prefer in percentage. In general, you are able to add various Effects in the Feature section elements.
You can enable/disable the Feature Section for each one of the custom post types (Pages, Posts, Portfolio Items) in Theme Options > Miscellaneous > Feature Section Post Types.