To create a Post, go to:
- Posts > Add New
- Add a title
- Add some content
- Add categories and some tags
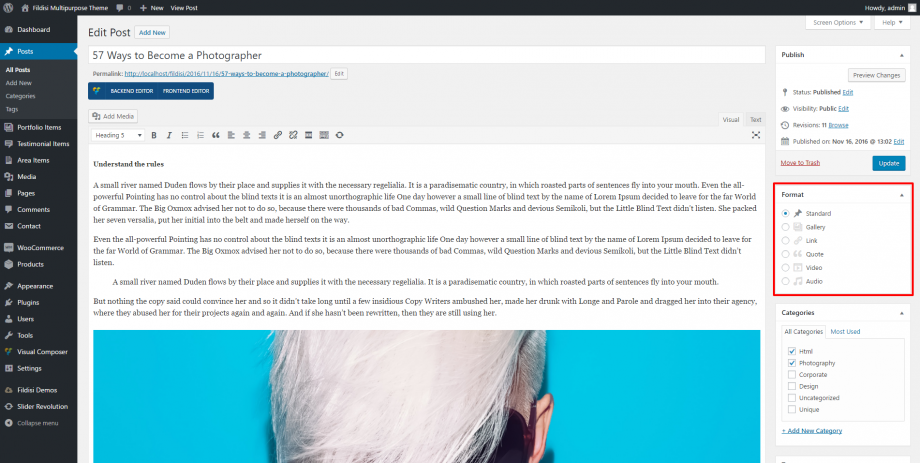
Fildisi supports 6 custom post formats. These are: Standard, Gallery, Link, Quote, Video and Audio Post Format.
You can simply choose the post format you need and follow the detailed instructions in the appeared metabox below the Tinymce editor.
Furthermore, you can set up the classic options (layout, sidebar, disable various post elements etc), just like in page options, under the ‘Post Options’ section. Let’s see these available options below.
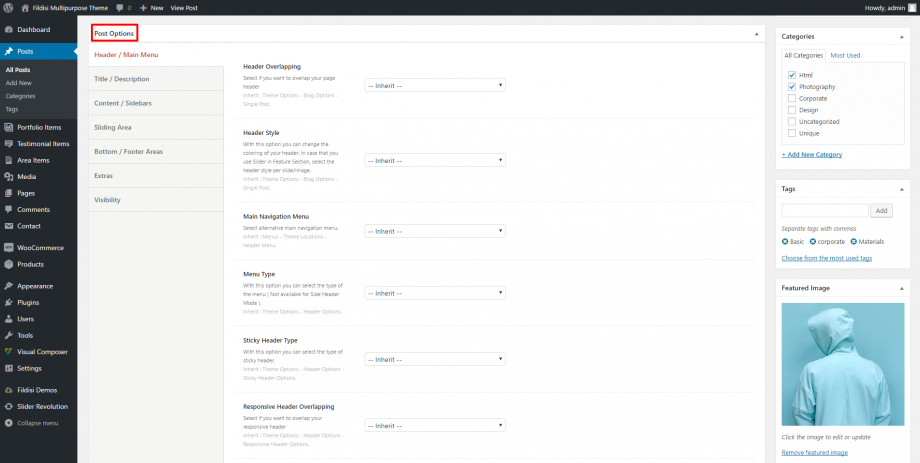
Post Options
Here you can set everything you need (just like in Page Options) apart from the content of the posts (you can still use the awesome Page Builder for this). So, you will find the following, organized into tabs, sections:
Header/Main Menu
Header overlapping: Select if you wish or not to overlap your page header. The option inherit means that you will get what you set globally under Theme Options > Blog Options > Single Post > Post Header Settings for your single posts.
Header Style: With this option you can select the coloring of your header among Default, Dark or Light. The option inherit means that you will get what you set globally under Theme Options > Blog Options > Single Post > Post Header Settings for your single posts. In case that you use Slider in Feature Section, select the header style per slide/image.
Main Navigation Menu: Here, you can select alternative main navigation menu. You can choose among Footer Menu, Main Menu or inherit (Menu > Theme Locations > Header Menu).
Menu Type: By this selection, you can select the type of your menu. Notice that this is not available for the Side Header Mode. You can choose Classic, Button style, Underline, Hidden or just leave the inherit option (Theme Options > Header Options).
Sticky Header Type: With this option, you can select the type of your sticky header. You can select among simple, shrink, scroll up or Fildisi sticky. Of course you can just leave the inherit option (Theme Options > Header Options > Sticky Header Options).
Responsive Header Overlapping: Here you can specify the behavior of the Responsive Header and if you need an overlapping with your content when the responsive header appears. Of course you can just leave the inherit option (Theme Options > Header Options > Responsive Header Options).
Title/Description
Title/Description Visibility: Select visible if you wish your title and your description to be shown or hidden if you don’t want to show them.
Description: Here, you can enter your product description. This option is not available for the Simple Title.
Title Options: Select among the Custom advanced title, the Simple title or leave the inherit option (Theme Options > Blog Options > Single Post). With the Advanced title, you can set the title area height in %, title area minimum height in px, the container size to be default or large, background color, content background color, categories/meta color, title color, description color, content size, content alignment, content position, content animation. Additionally, set your background with the following options: Color only, the Featured image or a Custom image. Finally, you can define the background position, add a pattern overlay, color overlay, opacity overlay to ensure that your content is readable.
Content/Sidebars
Top Padding: Define the space above the content area. You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Bottom Padding: Define the space below the content area. You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Layout: Here, you can select the alignment of the page content and the sidebar. You can choose from full width, left sidebar, right sidebar or inherit (Theme Options > Blog Options > Single Post).
Sidebar: You can select any Widget Area you wish or leave the inherit option (Theme Options > Blog Options > Single Post).
Fixed Sidebar: If you select it, your sidebar will be fixed.
Content Width: Select the width of your content from small, medium, large or inherit (Theme Options > Blog Options > Single Post).
Sliding Area
Sliding Area Visibility: You can choose your sliding area to be visible or not. You also select inherit (Theme Options > Blog Options > Single Post).
Sliding Area Sidebar: Here, you can select which sidebar you want to use for your sliding area. You can select any Widget Area you wish or leave the inherit option (Theme Options > Blog Options > Single Post).
Bottom/Footer Areas
Bottom Bar Area: You can select an area item for your Bottom Bar Area. You can also choose from main safe button, footer homepage, footer, none or inherit it from Theme Options > Bottom/Footer Areas > Bottom Bar Area Item.
Footer Widgets Visibility: You can select the footer widgets to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Widgets Settings).
Footer Bar Visibility: You can select the footer bar to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Bar Settings).
Extras
Anchor Navigation Menu: Select any menu that you have created under Appearance > Menus as the anchor navigation menu.
Theme Loader Visibility: Here, you can select if you wish your theme loader to be visible or not. You can also select inherit (Theme Options > General Settings).
Visibility
Here, you can select the elements you possibly need to disable. Elements to hide: Top bar, Sticky Header, Logo, Main menu, Search, Contact form, Language Selector, Shopping Cart, Login, Social Icons, Breadcrumbs, the Content area and the Back to top.
With the most of the options above, you can override any options you have set in Theme Options > Post Options. This means that you can handle individually each one of your posts.
Standard Format Options
These are options that are related to every single post format that someone uses. For example, there are different options for the standard post format and different ones for the quote post format. It is of great interest to use the Fildisi Style in standard post format if you are to use either grid or masonry overview. In case you use Standard post format (the most common post format), just upload a featured image via the WordPress classic meta box (at the lower right corner).
Feature Section
Last but not least, you can use the Feature Section in your single posts just like in pages.
Fildisi gives you the chance to add one of four following special elements. You can select among:
- Title
- Image
- Video
- Slider (on the fly creation)
- Revolution Slider
- Google Map
Follow the guidelines to set up the Feature Element of your choice. In addition, it’s worth trying your site’s Header under the Feature section in any post you like. This way you can create posts of totally different style.
Finally, you can define the height of your feature section. Choose a full-width section or specify the height you prefer in percentage. In general, you are able to add various Effects in the Feature section elements.
You can enable/disable the Feature Section for each one of the custom post types (Pages, Posts, Portfolio Items) in Theme Options > Miscellaneous > Feature Section Post Types.