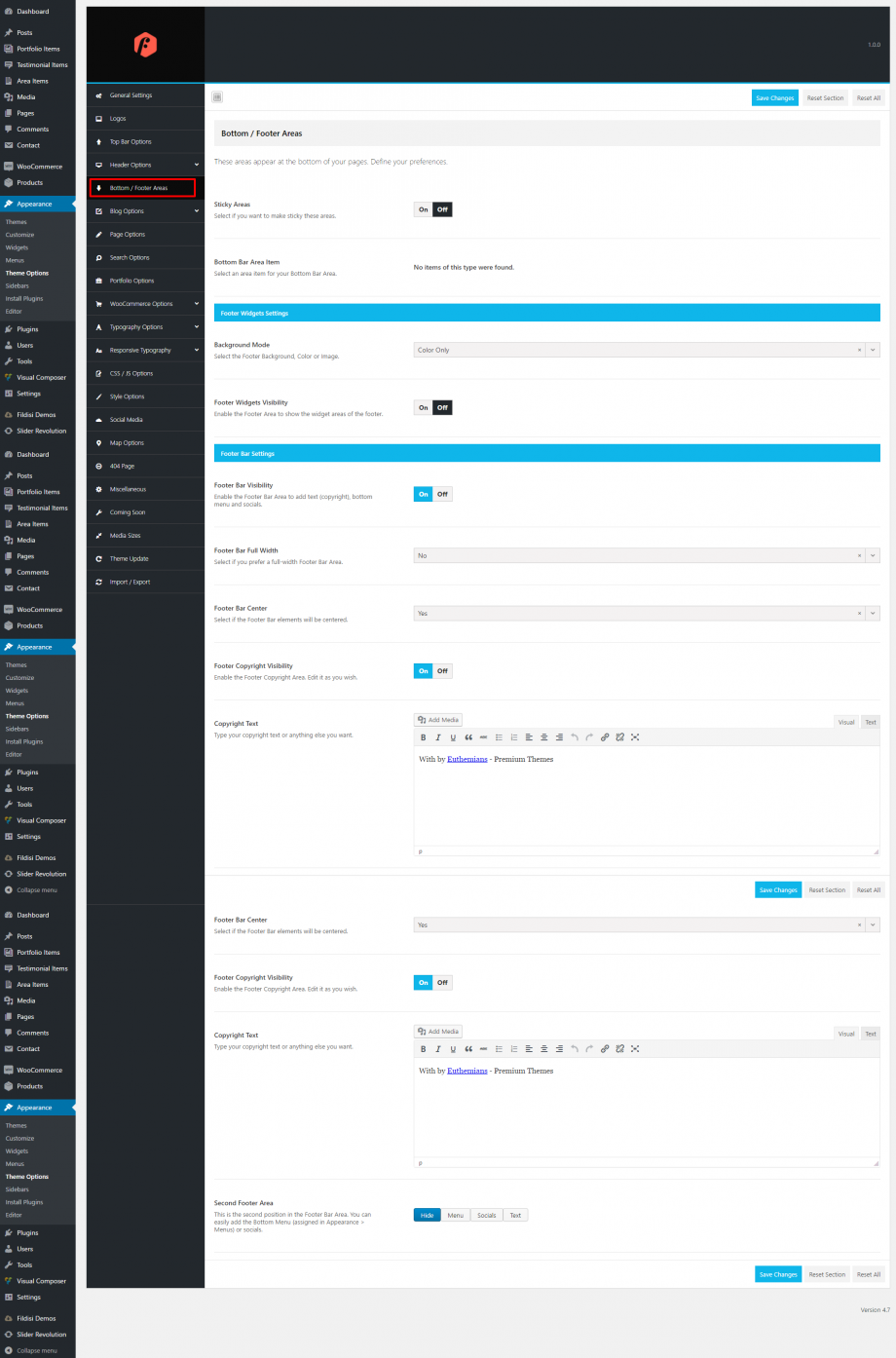
Fildisi provides multiple footer layouts that you can choose from. You can select various column layouts or have a single column if you wish. Go to Theme Options > Bottom/Footer Areas to build your footer.
Sticky Areas: Select if you want to make sticky these areas (Bottom Area and Footer).
Bottom Bar Area Item: Select the Area Item you wish to use in the Bottom Area.
Footer Widgets Settings
Background Mode: Select the background of your footer either a color or an image.
Footer Widgets Visibility: You can enable/disable the visibility of your widgets area in the footer.
Footer Column Layout: Select the footer column layout
Footer Full-Width: Select if you wish to have a full-width footer area or not.
Footer Bar Settings
Footer Bar Visibility: You can enable/disable the footer bar visibility to add text (copyright), bottom menu and socials.
Footer Bar Full-Width: You can select if you want a full-width footer bar area.
Footer Bar Center: Choose the footer bar elements to be centered.
Footer Copyright Visibility: Enable/disable the footer copyright visibility.
Copyright Text: You can type your copyright text or anything else you want.
Second Footer Area: This is the second position in the Footer Bar Area. You can easily add the Bottom Menu(assigned in Appearance > Menus) or socials.