Here, we are going to describe the options you have as to create a product page. Below, we explain each field one by one:
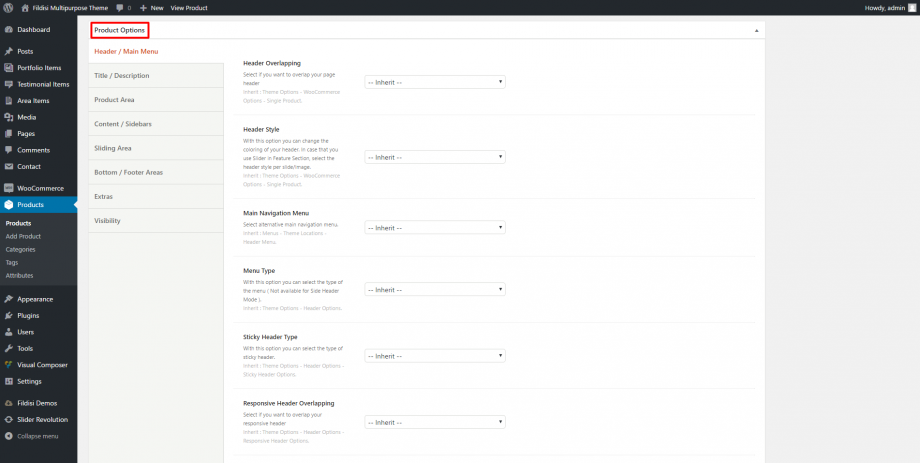
Header/Main Menu
Header overlapping: Select if you wish or not to overlap your page header. Of course you can just leave the inherit option to get what exists under Theme Options > WooCommerce Options > Single Product.
Header Style: With this option you can change the coloring of your header from default, dark, light and inherit (Theme Options > WooCommerce Options > Single Product). In case that you use Slider in Feature Section, select the header style per slide/image.
Main Navigation Menu: Here, you can select alternative main navigation menu. You can choose from Footer Menu, Main Menu or inherit (Menu > Theme Locations > Header Menu).
Menu Type: By this selection, you can select the type of your menu (not available for the Side Header Mode). You can choose from classic, button style, underline, hidden and inherit (Theme Options > Header Options).
Sticky Header Type: With this option, you can select the type of your sticky header. You can select among simple, shrink, scroll up or Fildisi sticky. Of course you can just leave the inherit option (Theme Options > Header Options > Sticky Header Options).
Responsive Header Overlapping: Here you can specify the behavior of the Responsive Header and if you need an overlapping with your content when the responsive header appears. Of course you can just leave the inherit option (Theme Options > Header Options > Responsive Header Options).
Title/Description
Title/Description Visibility: Select visible if you wish your title and your description to be shown or hidden if you don’t want to show them.
Description: Here, you can enter your product description. This is available only for the Custom Title.
Title Options: It’s the most important point for your product to be shown. You can select either the Custom title where the title has its own place above your Product’s short description or the Simple one where the title is included in the product area, just above the short description.
Product Area
Area Full Width: Select if you wish your product area to be full width or not.
Top Padding: Here, you can select the space you want to have above the area. You are able to choose from 1x, 2x, 3x, 4x, 5x, 6x, none and inherit (Theme Options > WooCommerce Options > Single Product Settings).
Bottom Padding: Here, you can select the space you want to have below the area. You are able to choose from 1x, 2x, 3x, 4x, 5x, 6x, none and inherit (Theme Options > WooCommerce Options > Single Product Settings).
Custom Image: If you select to upload an image here, the Feature image will be replaced. Shortly, with this option you can have different images for your products in the shop overview and in the single product post.
Area Color Options: You can choose either Custom or inherit (Appearance > Customize > Colors – Shop/Product > Colors – Product Area). Under the Custom option you are able to select your background color, headings color, font color, link color, hover color, border color, button color and the button hover color. The available color options are 5 primary colors that you define under Appearance > Customize > Colors – Main Content and 9 predefined colors (green, orange, red, blue, aqua, purple, black, grey, white).
Content/Sidebars
Top Padding: Define the space above the content area.You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Bottom Padding: Define the space below the content area.You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Layout: Here, you can select the alignment of the page content and the sidebar. You can choose from full width, left sidebar, right sidebar or inherit (Theme Options > WooCommerce Options > Single Product Settings).
Sidebar: You can select any Widget Area you wish or leave the inherit option (Theme Options > WooCommerce Options > Single Product Settings).
Fixed Sidebar: If you select it, your sidebar will be fixed.
Content Width: Select the width of your content from small, medium, large or inherit (Theme Options > WooCommerce Options > Single Product Settings).
Sliding Area
Sliding Area Visibility: You can choose your sliding area to be visible or not. You also leave the inherit option here (Theme Options > WooCommerce Options > Single Product Settings).
Sliding Area Sidebar: Here, you can select which sidebar you want to use for your sliding area. You can select any Widget Area you wish or leave the inherit option (Theme Options > WooCommerce Options > Single Product Settings).
Bottom/Footer Areas
Bottom Bar Area: You can select an area item for your Bottom Bar Area. You can also choose from main safe button, footer homepage, footer, none or inherit it from Theme Options > Bottom/Footer Areas > Bottom Bar Area Item.
Footer Widgets Visibility: You can select the footer widgets to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Widgets Settings).
Footer Bar Visibility: You can select the footer bar to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Bar Settings).
Extras
Anchor Navigation Menu: Select any menu that you have created under Appearance > Menus as the anchor navigation menu.
Theme Loader Visibility: Here, you can select if you wish your theme loader to be visible or not. You can also select inherit (Theme Options > General Settings).
Visibility
Here, you can select the elements you possibly need to disable. Elements to hide: Top bar, Sticky Header, Logo, Main menu, Search, Contact form, Language Selector, Shopping Cart, Login, Social Icons, Breadcrumbs, the Content area and the Back to top.