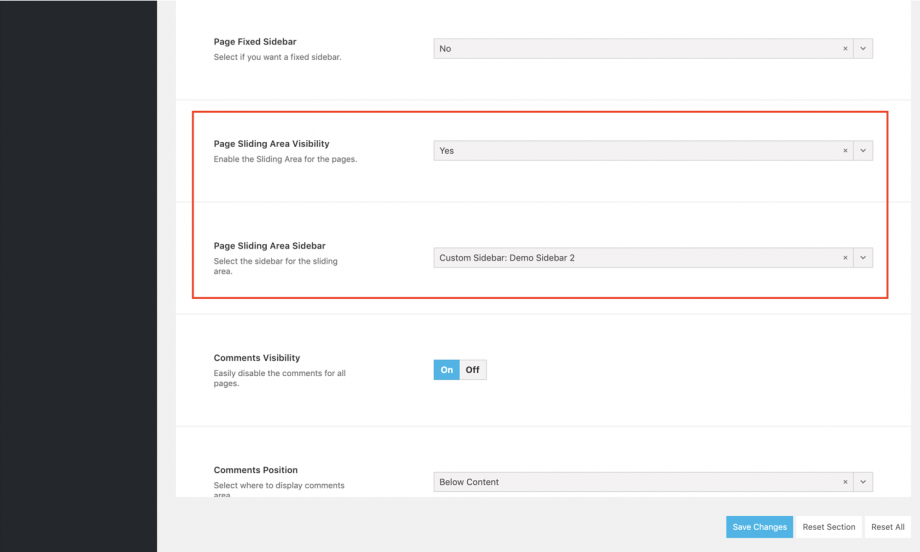
The Sliding Area feature is an extra hidden sidebar area at the right of the site. It can be used in order to have the widgets of the Sidebar area you select via Appearance > Widgets. The main concept behind this is the quick access to useful information. Moreover, you are able to enable it globally per custom post type and override it per single custom post type. For example, you can enable the Sliding area with your preferable Sidebar globally for your pages in Theme Options > Page Options and then, in a specific page, you may disable it or select a different Sidebar area just for this page. This is our philosophy ?

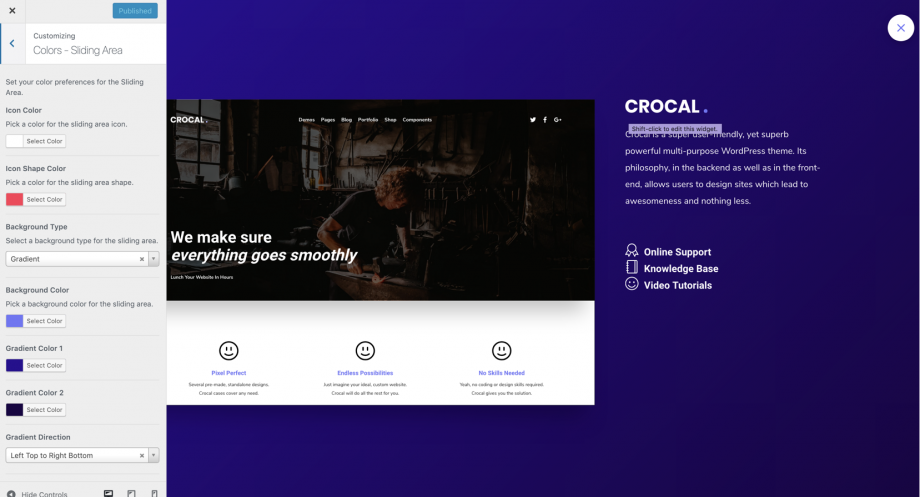
All available options for the Sliding area (color settings) are configurable under Appearance > Customize > Colors – Sliding Area.

- Create the button you wish
- Add for the button link the #eut-sidearea
- Add the class eut-toggle-sidearea in the Button class name field
