With WeShop, you can have easily create a one-page site. To create such a site please do as follows.
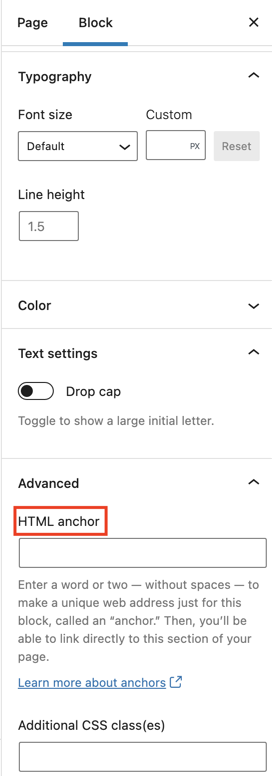
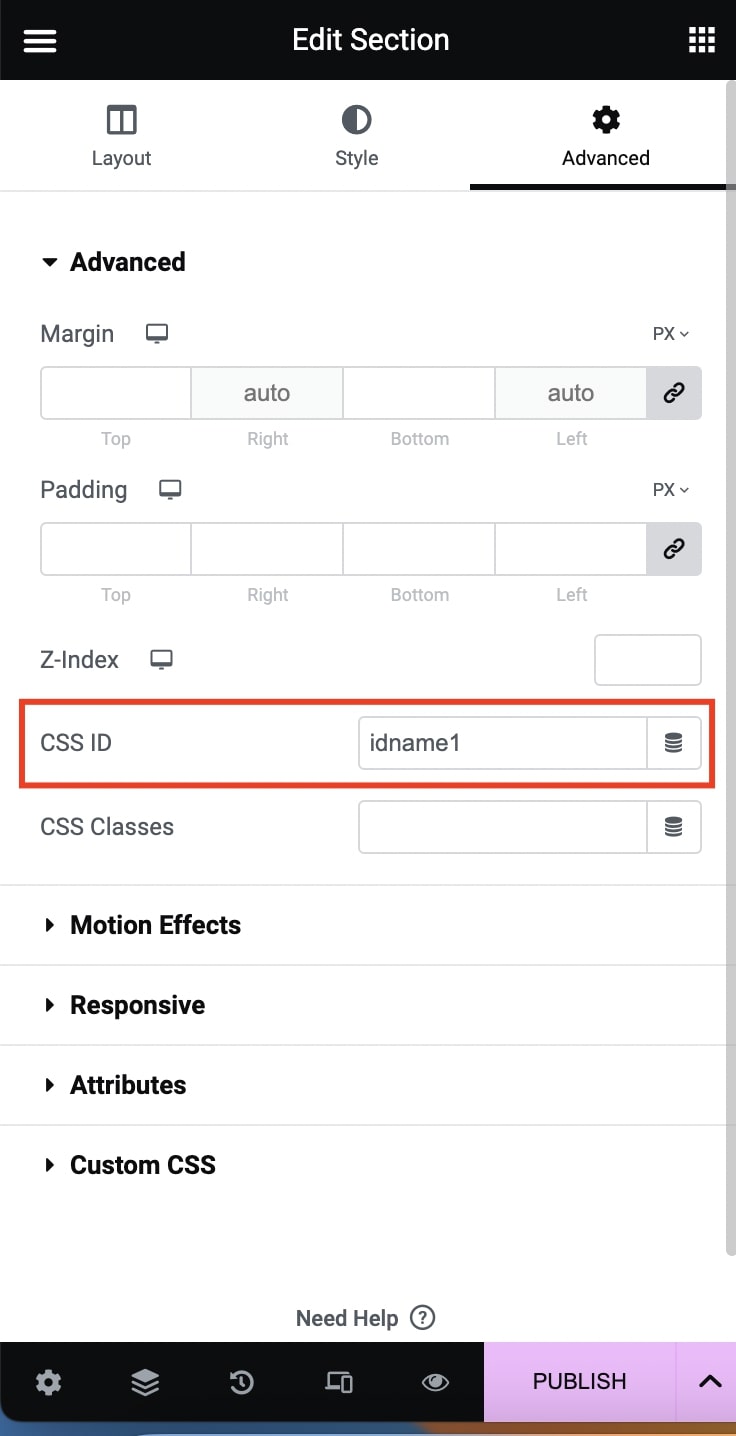
- Add HTML anchor (e.g., idname1) in the Blocks you want to use in your menu. For Elementor, add CSS ID in the Section settings, Advanced tab.
- Create a menu in the usual way (Appearance > Menus).
- Add as menu items the custom links you need. For example, http://www.site.com/pagename/#idname1
- Save the menu and use it by selecting it from Appearance > Menus in the Header Position or from the Page Options > Header / Main Menu > Main Navigation Menu of the page.


Set the Home Button in the One-Page version
You can set a home button (with the behavior of the back-to-top button) by creating a custom link with the following URL: #eutf-goto-header.
