It is so easy to create and use Bookmarks in your menus with WeShop. To create such menu items or simple bookmarks for any link, please do as follows.
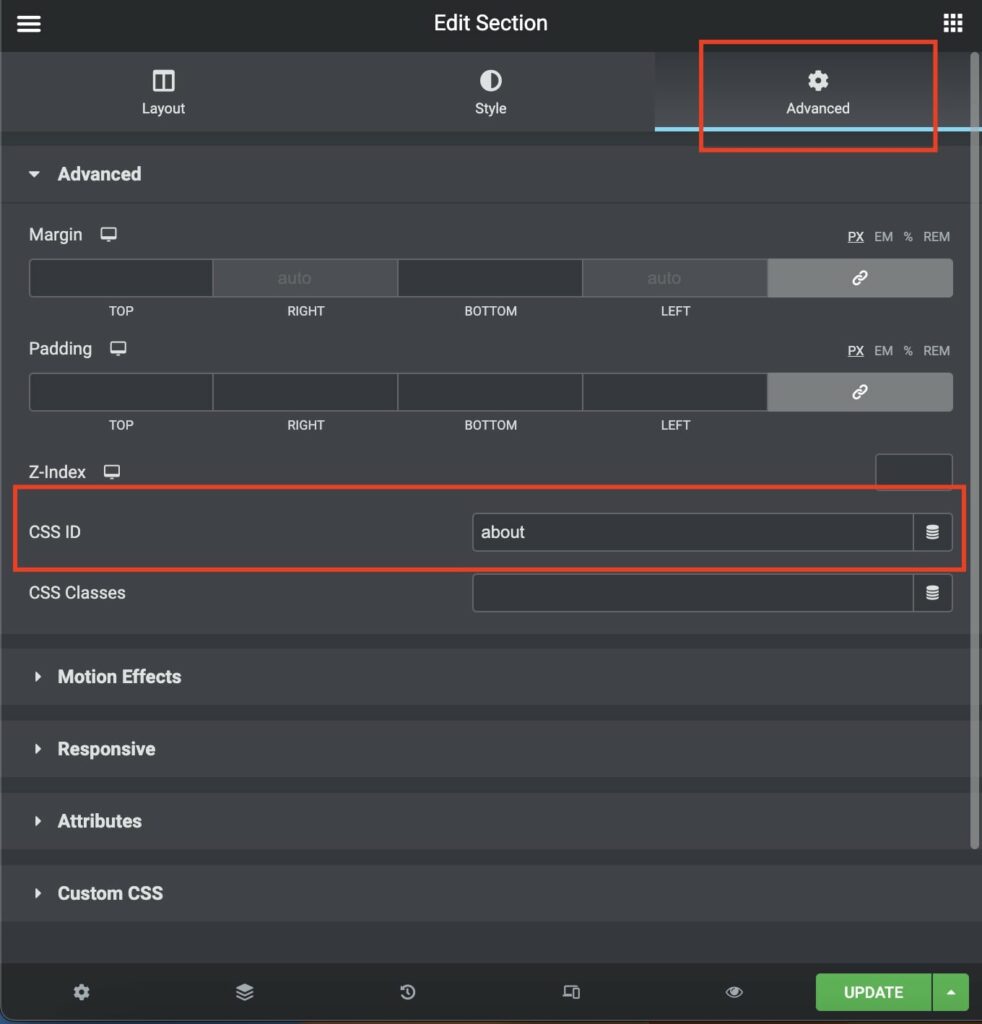
- Add CSS ID (e.g., idname) in the Sections you want to add the bookmark in Elementor.
- You can use this ID name (#idname) anywhere you wish.
In Gutenberg, add the ID name in the HTML anchor field in the Blocks (Advanced tab) you need to add bookmarks.
In the exact same way you can create one page menu for the Header Menu as well, so that you have a One Page site.