WeShop offers a handcrafted Blog element of Elementor builder as well! Just check the below options to see how you can customize it.
The Basic Blog styles are defined in Blog Mode:
- Large Media
- Small Media
- Masonry
- Grid
Large Media and Small Media
General
Content
Media Area Visibility: Select if you want to enable/disable the media area.
Image Load Mode: Inherit/Off/Native Lazyload/Theme Lazyload
Featured Image Priority: If selected, the featured image is displayed instead of the media element.
Image Width: Select if you want the featured image to appear in normal width or wide.
Image Size: For your Large Media you can select your blog image size among Landscape Large Wide Crop, Landscape Medium Crop, Resize (Extra Extra Large), Resize (Large), Resize (Medium Large), and Resize (Medium). For your Small Media you can select your blog image size among Square Small Crop, Landscape Small Crop, Landscape Medium Crop, Portrait Small Crop, Portrait Medium Crop, Resize (Large), Resize (Medium Large), and Resize (Medium).
Gutter Size: The size between the posts.
Auto Excerpt: If you activate it, it adds an automatic excerpt to all posts in Large Media style. If the auto excerpt is not selected, the blog will show all content, a desired ‘cut-off’ point can be inserted in each post with more quicktag. Available only for the Large Media option.
Excerpt Length: Type how many words you want to display in your post excerpts.
Read More: It adds a read more button after the excerpt or more quicktag.
Order By: Select the way you want to display your post among Date, Last Modified Date, Number of comments, Title, Author, and Random.
Order: Select if you wish your order post to be Descending or Ascending.
CSS Animation: Select your type of animation if you want this element to be animated when it enters into the browser’s viewport. Note: It works only in modern browsers.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Element ID: You can add the element ID.
Style
Shadow: Select if you need shadow in blog element.
Border Radius: Select if you need a border.
Titles
Post Title Tag: Select your Post Title Tag for SEO.
Post Title Size/Typography: Select your Post Title size and typography, defined in Theme Options – Typography Options.
Pagination & Extras
Posts per Page: Enter how many posts per page you want to display.
Display Style: For the Blog Mode Large Media, you can select between Show All and Pagination. For the Blog Mode Small Media, you can select among Show All, Pagination, Load More and Infinite Scroll.
Link Type: Select the link type of your post items between Classic Post or Quick View.
Author Field Visibility: If you selected it, the blog overview will not show the author.
Date Field Visibility: If you selected it, the blog overview will not show the date.
Comments Field Visibility: If you selected it, the blog overview will not show the comments.
Like Field Visibility: If you selected it, the blog overview will not show the like.
Categories Field Visibility: If you selected it, the blog overview will not show the categories.
Categories Mode: Select if you need to display all post categories or only first/primary.
Categories
Exclude Posts: Type the post ids you want to exclude separated by comma ( , ).
Taxonomy: Select if you need to display posts by categories or by tag.
Categories: Select all or multiple categories.
Include Specific Posts: Type the post ids you want to include separated by comma ( , ). If you define specific post ids, Exclude Posts and Categories will have no effect.
Masonry and Grid
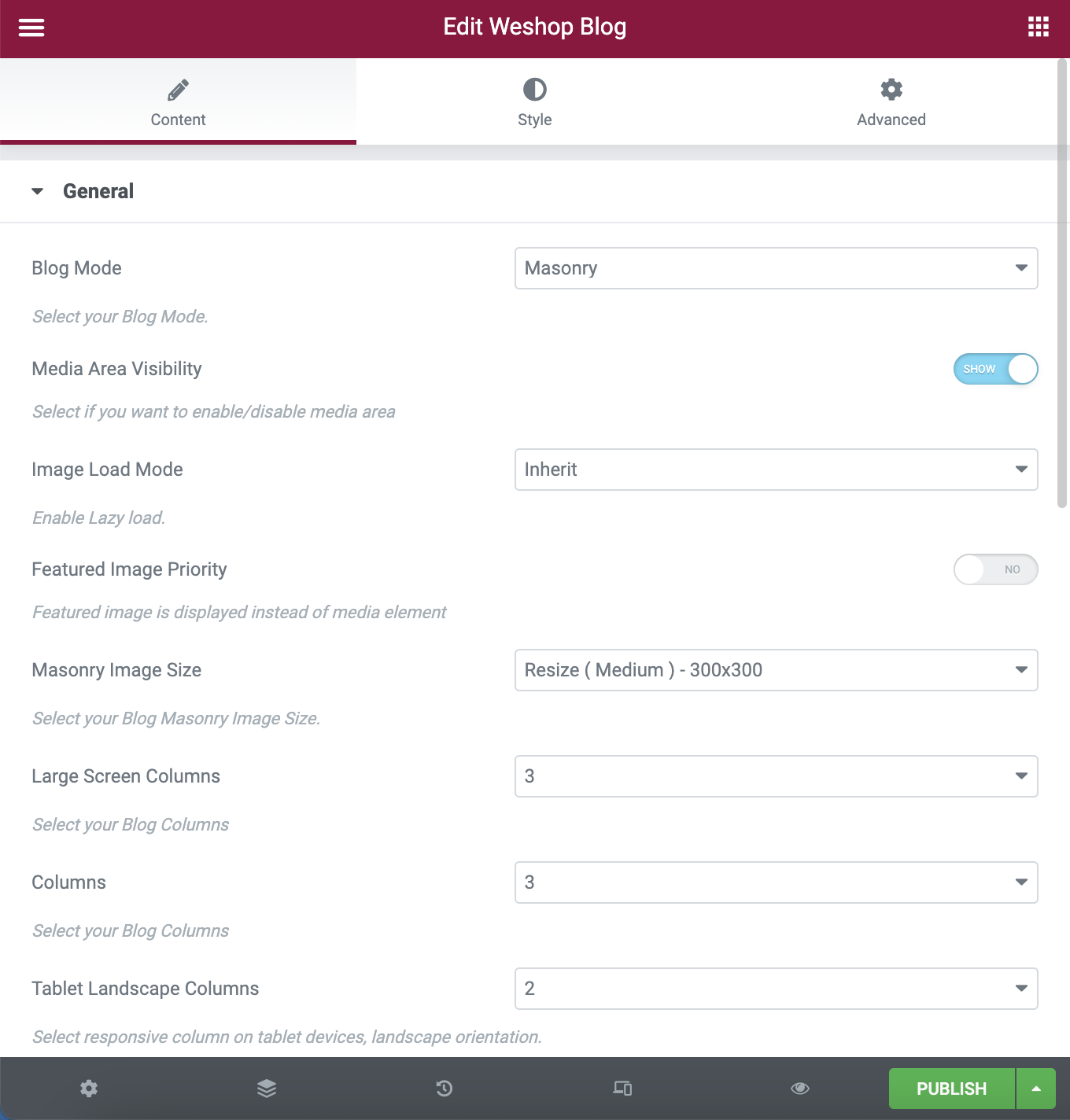
General
Content
Blog Mode: Select your Blog Mode.
Media Area Visibility: Select if you want to enable/disable the media area.
Image Load Mode: Inherit/Off/Native Lazyload/Theme Lazyload.
Featured Image Priority: If selected, the featured image is displayed instead of the media element.
Image Size: For your Masonry, you can select your blog image size among Resize (Large), Resize (Medium Large), and Resize (Medium). For your Grid, you can select your blog image size among Square Small Crop, Landscape Small Crop, Landscape Medium Crop, Portrait Small Crop, Portrait Medium Crop, Resize (Large), Resize (Medium Large), and Resize (Medium).
Large Screen Columns: Select your Blog Columns among 2,3,4 and 5.
Columns: Select your Blog Columns among 2,3,4 and 5.
Tablet Landscape Columns: Select the responsiveness of your columns on tablet devices, landscape orientation.
Tablet Portrait Columns: Select the responsiveness of your columns on tablet devices, portrait orientation.
Mobile Columns: Select the responsiveness of your columns on mobile devices.
Gutter between items: Select if you need to add gutter among items.
Gutter Size: Add the size of the gutter you need
Excerpt Length: Type how many words you want to display in your post excerpts.
Read More: It adds a read more button after the excerpt or more quicktag.
Order By: Select the way you want to display your post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
CSS Animation: Select your type of animation if you want this element to be animated when it enters into the browser’s viewport. Note: It works only in modern browsers.
Bottom Margin: You can use px, em, %, etc., or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Element ID: Enter your element ID, just make sure that it is unique.
Style
Blog Style: Select the blog style that you need.
Custom Overview Style: Select if you want to overwrite the style from each post.
Shadow: Select if you need shadow in blog element.
Border Radius: Select if you need a border.
Titles
Post Title Tag: Select your Post Title Tag for SEO.
Post Title Size/Typography: Select your Post Title size and typography, defined in Theme Options – Typography Options.
Pagination and Extras
Posts per Page: Enter how many posts per page you want to display.
Display Style: You can select among Show All, Pagination, Load More and Infinite Scroll.
Link Type: Select the link type of your post items between Classic Post or Quick View.
Author Field Visibility: If you selected it, the blog overview will not show the author.
Date Field Visibility: If you selected it, the blog overview will not show the date.
Comments Field Visibility: If you selected it, the blog overview will not show the comments.
Like Field Visibility: If you selected it, the blog overview will not show the like.
Categories Field Visibility: If you selected it, the blog overview will not show the categories.
Categories Mode: Select if you need to display all post categories or only first/primary.
Filters
Filter: If you enable it, an isotope filter will be displayed. Enable Blog Filter (Only for All or Multiple Categories). You can add the filter All word text and select the order, style, alignment, and if it will go to the top.
Categories
Exclude Posts: Type the post ids you want to exclude separated by comma ( , ).
Taxonomy: Select if you need to display posts by categories or by tag.
Categories: Select all or multiple categories.
Include Specific Posts: Type the post ids you want to include separated by comma ( , ). If you define specific post ids, Exclude Posts and Categories will have no effect.
You can also discover the Blog Carousel Element – Elementor and Blog Leader Element – Elementor.