This element was specifically created for the needs of any Blog page. Define the number of posts, categories, and many more.

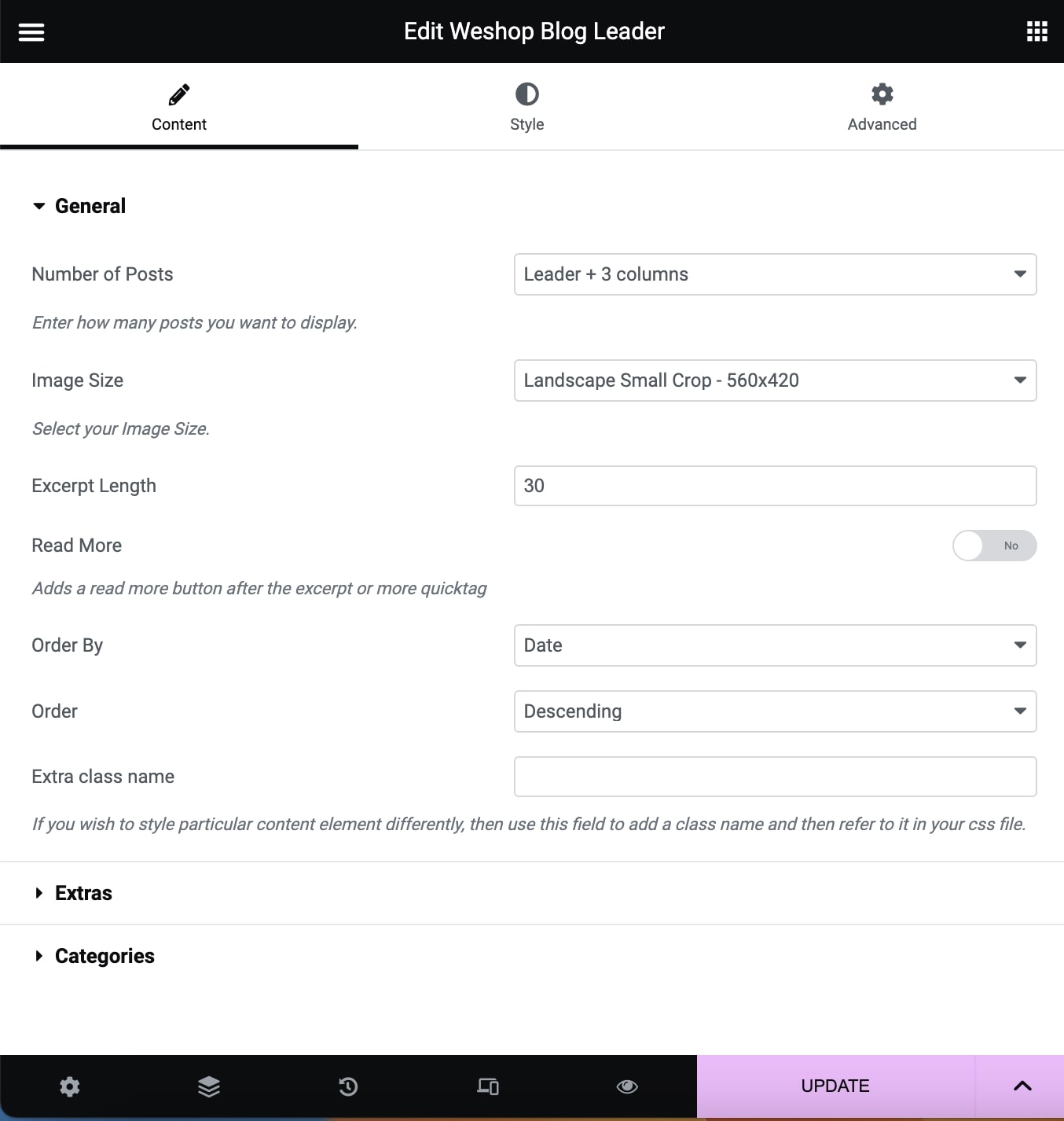
General
Number of Posts: Select the number of posts you want to display.
Image Size: Select your Blog Image Size among Square Small Crop, Landscape Small Crop, Portrait Small Crop, Resize (Large), Resize (Medium Large) and Resize (Medium).
Excerpt Length: Type how many words you want to display in your post excerpts.
Read More: It adds a read more button after the excerpt or more quicktag.
Read More Text: Add the text you need for the Read More button.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Extras
Author Field Visibility: If you selected it, the blog overview will not show the author.
Date Field Visibility: If you selected it, the blog overview will not show the date.
Comments Field Visibility: If you selected it, the blog overview will not show the comments.
Like Field Visibility: If you selected it, the blog overview will not show the like.
Categories
Exclude Posts: Type the post ids you want to exclude separated by comma ( , ).
Categories: Select all or multiple categories.
Include Specific Posts: Type the post ids you want to include separated by comma ( , ). If you define specific post ids, Exclude Posts and Categories will have no effect.
Style
Style
Leader Style: Select your post Leader style between Horizontal and Vertical.
Leader Background Color: Select the background color.
Leader Background Opacity: Select the opacity of the background color.
Titles
Post Title Tag:Select your Post Title Tag for SEO.
Leader Post Title Size/Typography: Select your Post Title size and typography, defined in Theme Options – Typography Options.
Animation
CSS Animation: Select your type of animation if you want this element to be animated when it enters into the browser’s viewport. Note: It works only in modern browsers.
You can also discover two more Blog elements. The Blog and the Blog Carousel.
