There are two different ways to design your Footer in WeShop.
- You can create the content of your Footer via Area Item. Then, define which Area Item you will use for your footer under Theme Options > Theme & Header Options > Bottom/Footer Areas if you want to set it globally, or under in-Page Options > Bottom Footer Areas inside specific pages.
- You can use Footer Widgets. Firstly, you add widgets in the Footer sidebars you want to use under Appearance > Widgets. Then, you enable Footer Widgets Visibility under Theme Options > Theme & Header Options > Bottom/Footer Areas.
More specifically:
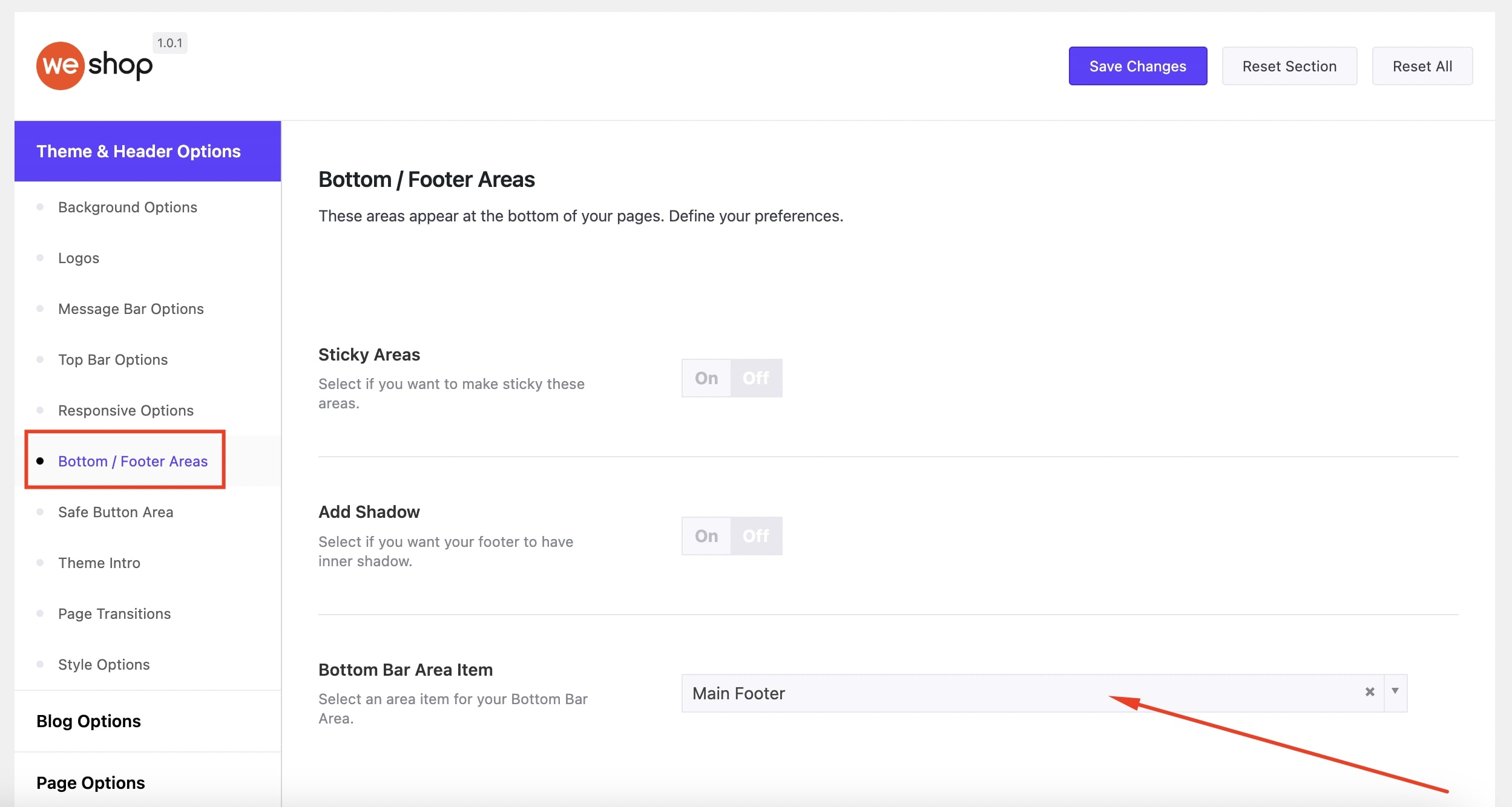
WeShop provides multiple footer layouts that you can choose from. You can select various column layouts or have a single column if you wish. Go to Theme Options > Theme & Header Options > Bottom/Footer Areas to build your footer.
Sticky Areas: Select if you want to make sticky these areas (Bottom Area and Footer).
Add Shadow: Select if you want your footer to have inner shadow.
Bottom Bar Area Item: Select the Area Item you wish to use in the Bottom Area. For more details about the Area Items, check this article.

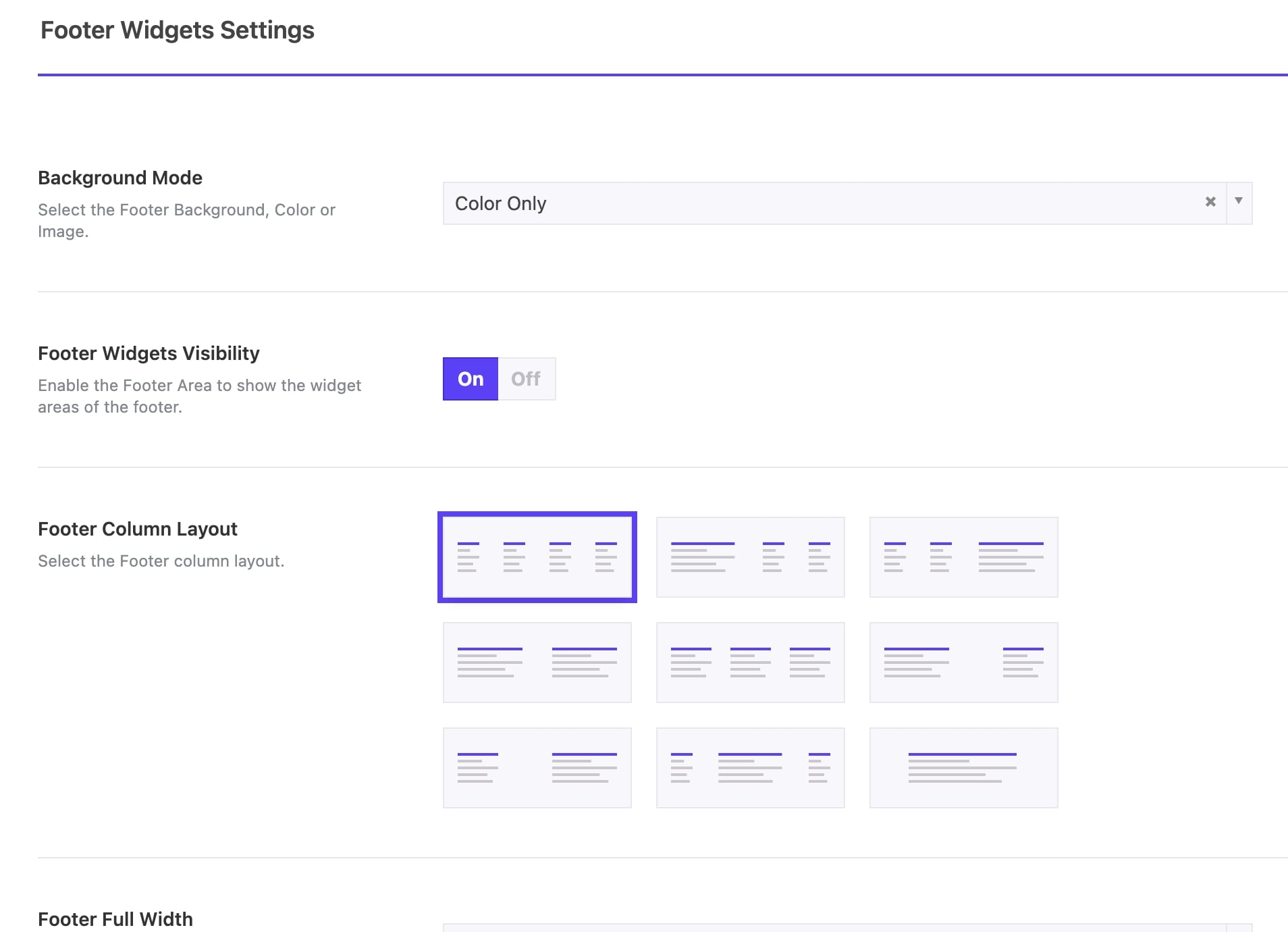
Footer Widgets Settings
Background Mode: Select the background of your footer either a color or an image.
Footer Widgets Visibility: You can enable/disable the visibility of your widgets area in the footer.
Footer Column Layout: Select the footer column layout
Footer Full-Width: Select if you wish to have a full-width footer area or not.
Footer Top Padding: Add footer top padding if you need.
Footer Bottom Padding: Set footer bottom padding if you need.
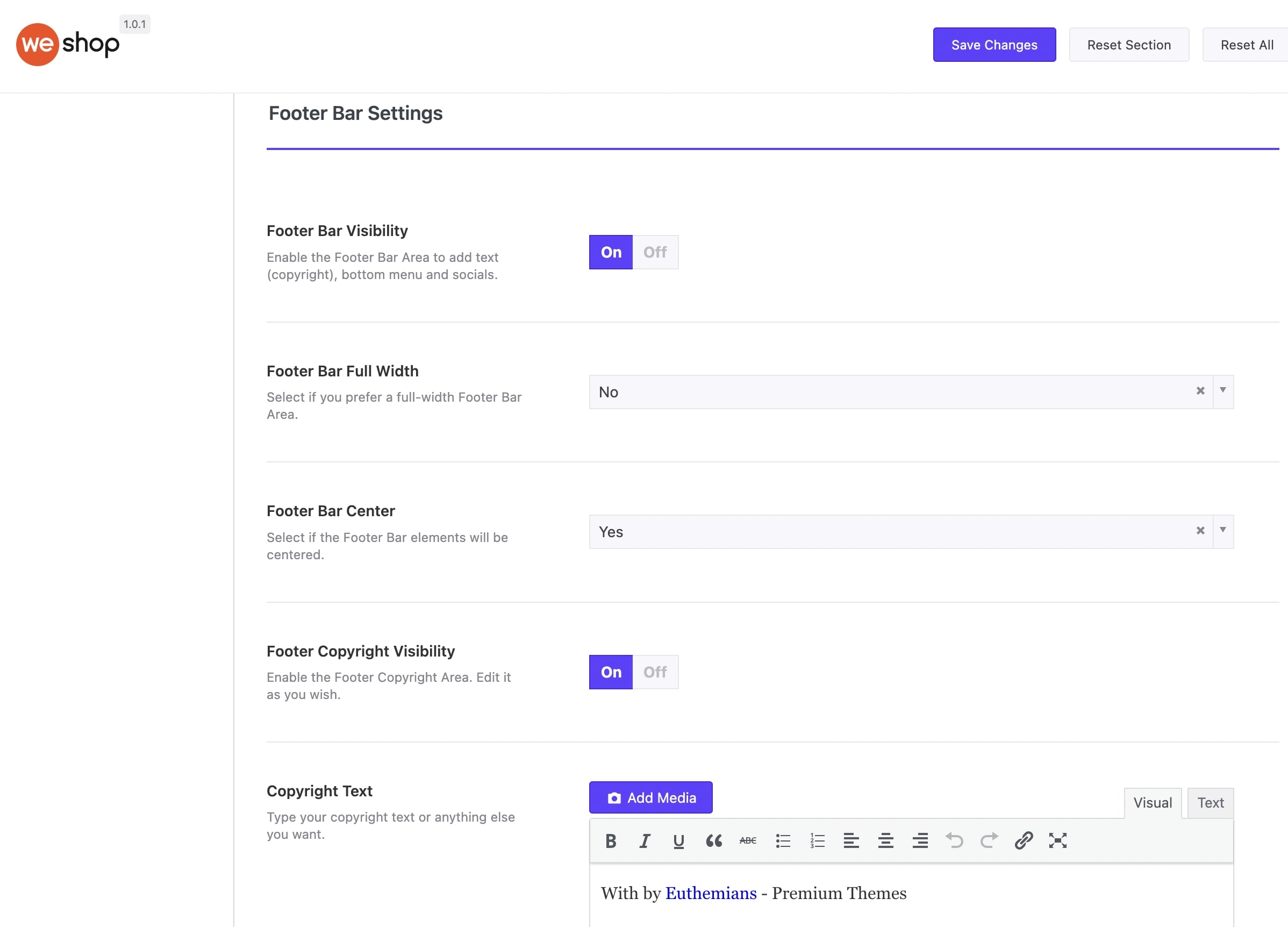
Footer Bar Settings
Footer Bar Visibility: You can enable/disable the footer bar visibility to add text (copyright), bottom menu and socials.
Footer Bar Full-Width: You can select if you want a full-width footer bar area.
Footer Bar Center: Choose the footer bar elements to be centered.
Footer Copyright Visibility: Enable/disable the footer copyright visibility.
Copyright Text: You can type your copyright text or anything else you want.
Second Footer Area: This is the second position in the Footer Bar Area. You can easily add the Bottom Menu(assigned in Appearance > Menus), socials or text. In Text you can add content shortcode too.