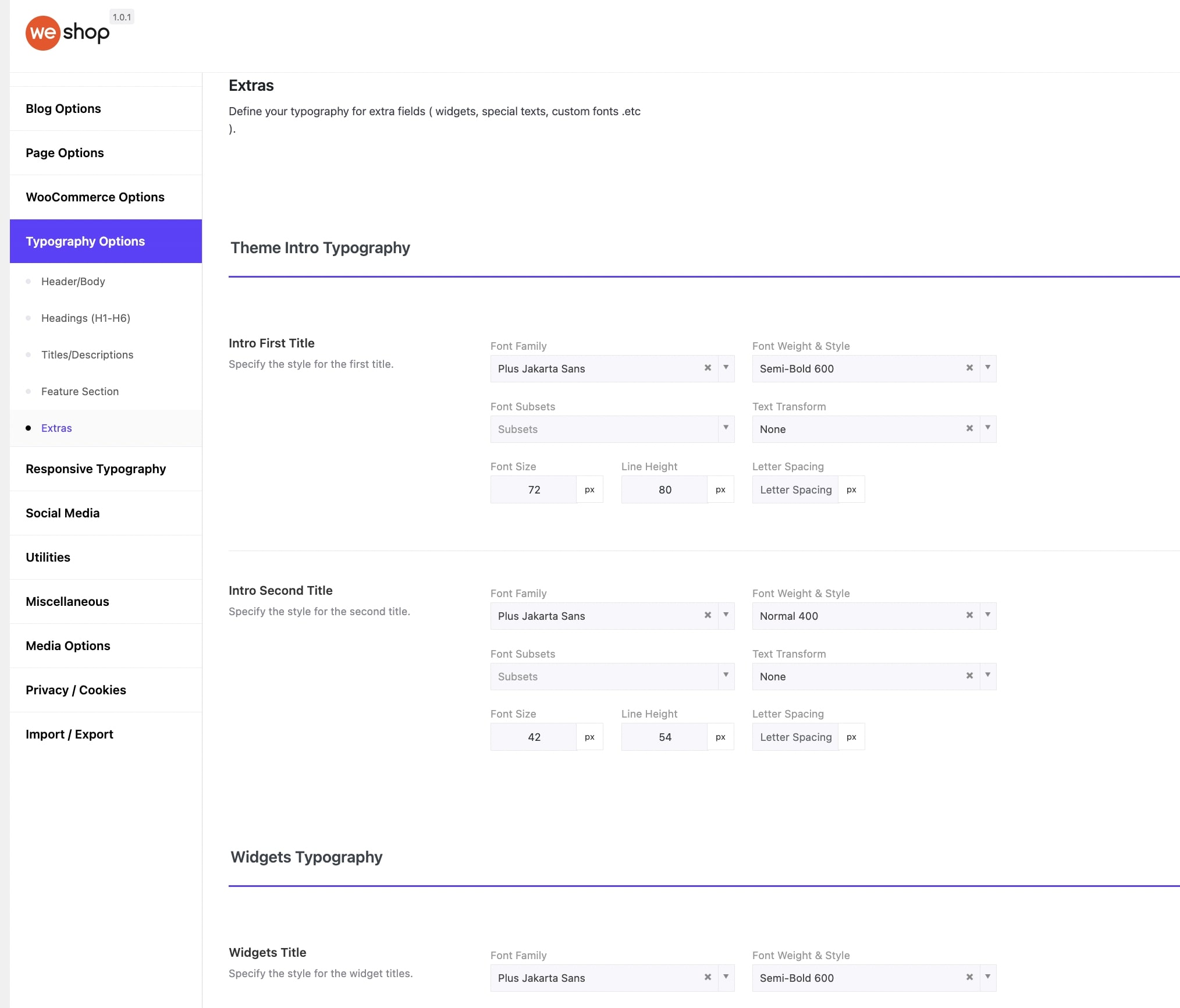
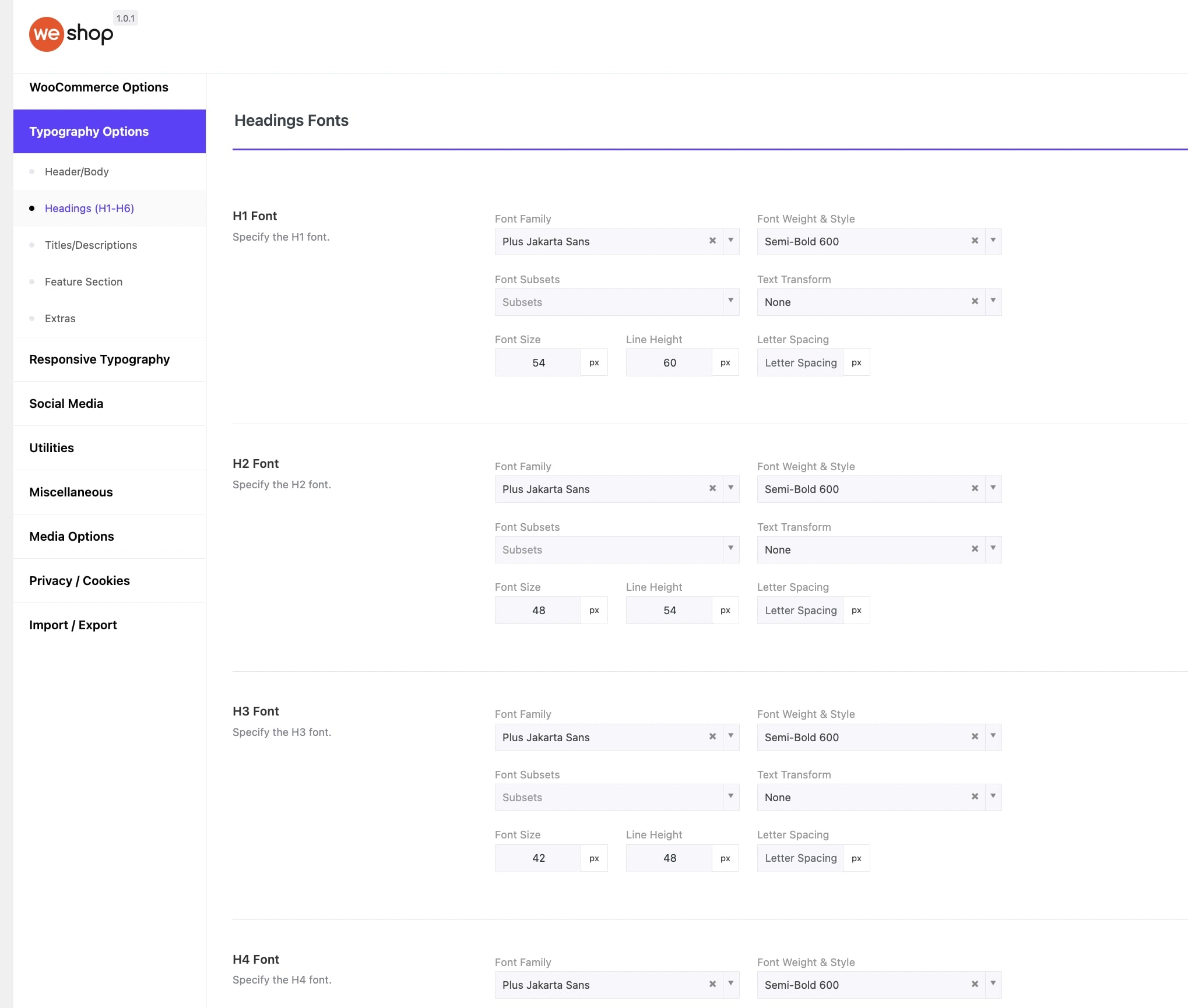
This is a fully customizable font-related section. You can change the fonts and their style according to your tastes/needs for almost every single individual case. The font sections are divided in such a way, so you can easily find the font you seek to customize.

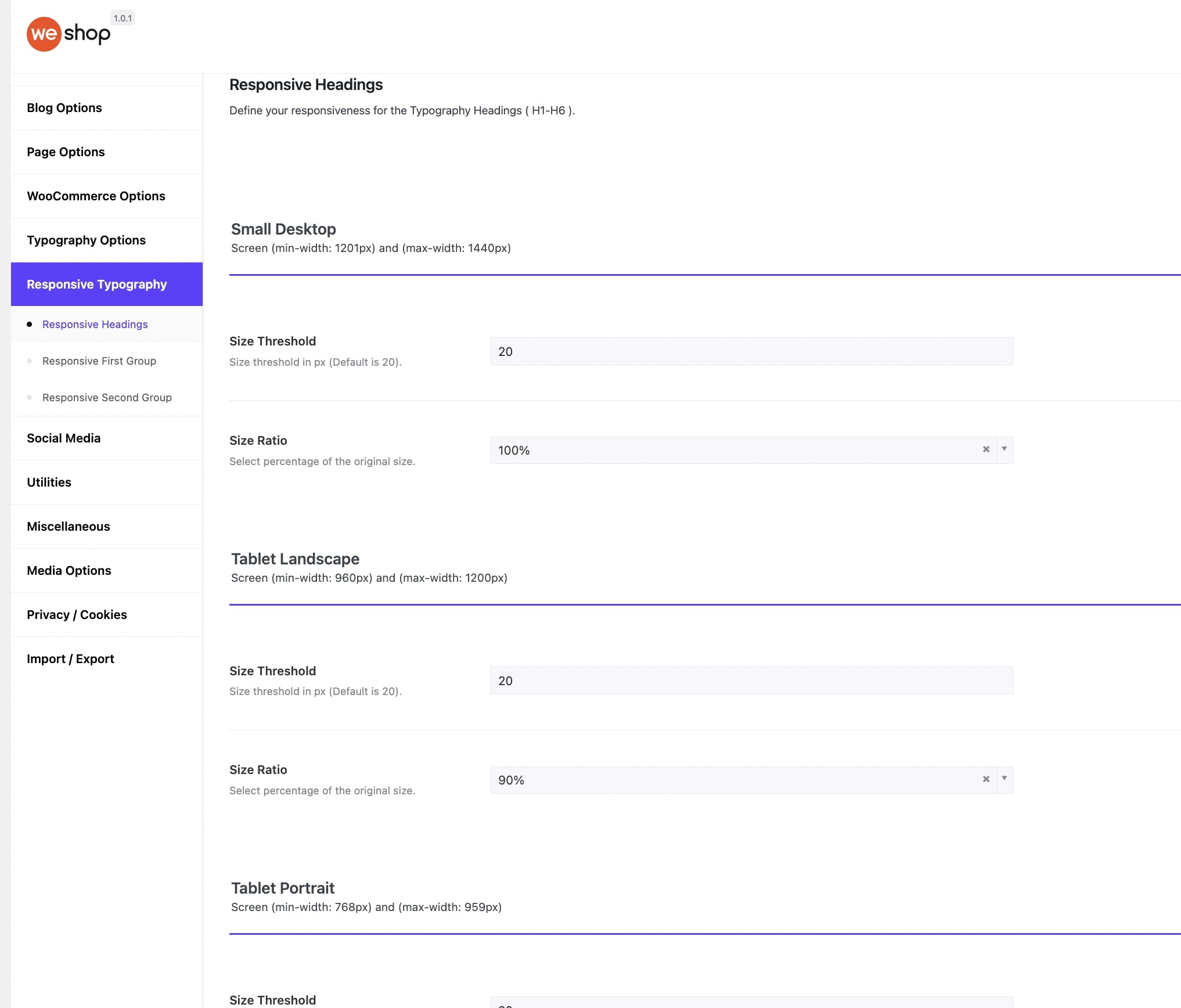
An amazing feature of WeShop is the Responsive Typography. You can fully customize the font size for devices whether it is a small laptop (max-width 1440 pixels), a tablet (in both landscape & portrait) or a mobile device. Let’s see what is the Responsive Typography concept about. First of all, you set a Size Threshold for a given device. The size Threshold defines the minimum value point from which the Responsive size ratio percentage will take effect. In other words in order to make use of a given Size Ratio percentage, the default font size under the Typography Options should be equal to or larger than the Size Threshold, otherwise, there will be no effect at all. You have three sections that are customizable:
- The Responsive Headings, that define the Headings H1-H6
- The Responsive First group, defines the Title elements: Page / Post / Feature Section Titles
- The Responsive Second group, defines the Description elements: Page / Post / Feature Section Descriptions & Leader Text, Subtitle Text, Link Texts and Buttons.

Last but not least, take advantage to set your custom Font Families under Theme Options > Typography Options > Extras in order to use extra fonts in various elements and in the Feature Section.