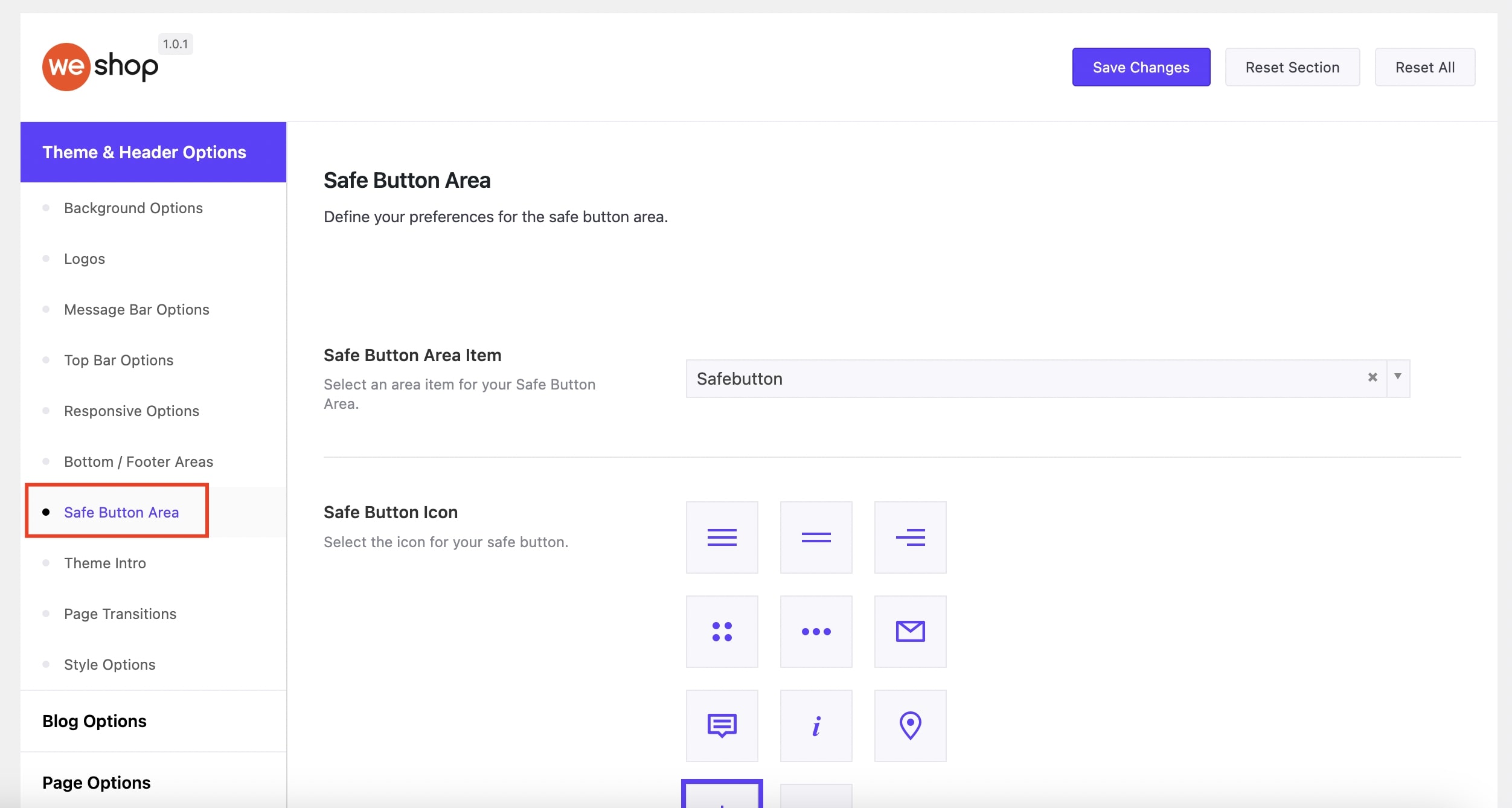
The Greatives unique and famous Safe Button feature is also included in WeShop. It’s a new version that is evolved and revealing. It’s placed in Theme Options > Theme & Header Options > Safe Button Area.
This area contains three fields :
- Safe Button Area Item: You can select the item you have created in the Area Item. It’s a Custom Post Type where by using your preferred Page Builder and any of the available elements, you can design everything. Combined with the Menu element can help you design any off-canvas menu area.
- Safe Button Icon: In this field, you can choose one of the predefined icons for the Safe Button or upload yours.
- Safe Button Aria Label: Define the aria label for the Safe button.

If you want to remove the Safe Button you have to remove the Safe Button Area Item by clicking the ‘x’ icon.
Keep in mind that in Post Types (pages, posts, single portfolio, products), you can override the initial settings of the safe button and select a different kind for each one of your Post Types.
