The Portfolio element is surely one of the most famous elements. Based on that fact, Fildisi really offers multiple options for this element as well. Let’s see them briefly, starting with the basic styles.
- Grid
- Masonry
- Carousel
Grid
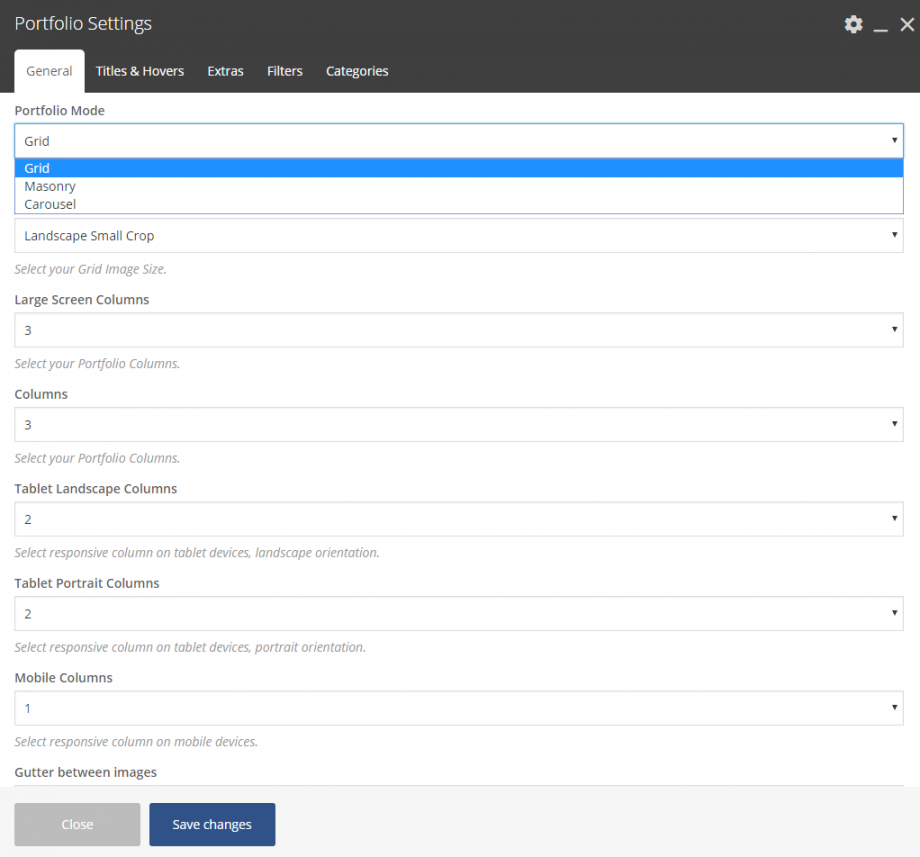
General
Portfolio Mode: Select your Portfolio Mode.
Grid Image Size: You can select your portfolio image size among Square Small Crop, Landscape Small Crop, Landscape Medium Crop, Portrait Small Crop, Portrait Medium Crop, Resize (Large), Resize (Medium Large) and Resize (Medium).
Large Screen Columns: Select your Portfolio Columns among 2,3,4 and 5.
Columns: Select your Portfolio Columns among 2,3,4 and 5.
Tablet Landscape Columns: Select the responsiveness of your columns on tablet devices, landscape orientation.
Tablet Portrait Columns: Select the responsiveness of your columns on tablet devices, portrait orientation.
Mobile Columns: Select the responsiveness of your columns on mobile devices.
Gutter Between Images: Choose yes if you wish to add gutter between your images.
Gutter Size: Type the size you want for the gutter.
Items to Show: Type the maximum portfolio items you want to show.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
CSS Animation: Select your type of animation if you want this element to be animated when it enters into the browser’s viewport. Note: It works only in modern browsers.
Bottom Margin: You can use px, em, %, etc. or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Titles and Hovers
Image Title and Description Visibility: Here, you can define the visibility for your portfolio title/description. You may choose among Title and Description, Title Only, Description Only and None.
Portfolio Title Tag: Select your Portfolio Title Tag for SEO.
Post Title Size/Typography: Select your Portfolio Title size and typography, defined in Theme Options – Typography Options.
Portfolio Style-Hovers: Select the hover style for your portfolio overview. You can select among Content Below Image, Top Down Animated Content, Left Right Animated Content, Static Box Content, Animated Box Content, Gradient Overlay and Animated Right Corner Box Content.
Image Zoom Effect: Select your image zoom effect among Zoom In, Zoom Out and None.
Overlay Color: Here, you can choose your image color overlay.
Overlay Opacity: You can select the opacity for the overlay.
Extras
Link Type: Select the link type of your portfolio items. You can choose among Classic Portfolio, Gallery Usage and Custom Link. For the Gallery Usage you can choose your Image Popup Size among Large, Extra Extra Large and Full.
Enable Loader: If selected, this will enable a graphic spinner before load.
Disable Pagination: If you selected it, the pagination will not be shown.
Filters
Filter: If you selected it, an isotope filter will be displayed. Enable Portfolio Filter (Only for All or Multiple Categories). You can select your filter order, style and alignment.
Categories
Portfolio Categories: Select all or multiple categories.
Masonry
General
Portfolio Mode: Select your Portfolio Mode.
Masonry Image Size: You can select your portfolio image size among Auto Crop, Resize (Large), Resize (Medium Large), Resize (Medium) and Custom.
Large Screen Columns: Select your Portfolio Columns among 2,3,4 and 5.
Columns: Select your Portfolio Columns among 2,3,4 and 5.
Tablet Landscape Columns: Select the responsiveness of your columns on tablet devices, landscape orientation.
Tablet Portrait Columns: Select the responsiveness of your columns on tablet devices, portrait orientation.
Mobile Columns: Select the responsiveness of your columns on mobile devices.
Gutter Between Images: Choose yes if you wish to add gutter between your images.
Gutter Size: Type the size you want for the gutter.
Items to Show: Type the maximum portfolio items you want to show.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
CSS Animation: Select your type of animation if you want this element to be animated when it enters into the browser’s viewport. Note: It works only in modern browsers.
Bottom Margin: You can use px, em, %, etc. or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Titles and Hovers
Image Title and Description Visibility: Here, you can define the visibility for your portfolio title/description. You may choose among Title and Description, Title Only, Description Only and None.
Portfolio Title Tag: Select your Portfolio Title Tag for SEO.
Post Title Size/Typography: Select your Portfolio Title size and typography, defined in Theme Options – Typography Options.
Portfolio Style-Hovers: Select the hover style for your portfolio overview. You can select among Content Below Image, Top Down Animated Content, Left Right Animated Content, Static Box Content, Animated Box Content, Gradient Overlay and Animated Right Corner Box Content.
Image Zoom Effect: Select your image zoom effect among Zoom In, Zoom Out and None.
Overlay Color: Here, you can choose your image color overlay.
Overlay Opacity: You can select the opacity for the overlay.
Extras
Link Type: Select the link type of your portfolio items. You can choose among Classic Portfolio, Gallery Usage and Custom Link. For the Gallery Usage you can choose your Image Popup Size among Large, Extra Extra Large and Full.
Enable Loader: If selected, this will enable a graphic spinner before load.
Disable Pagination: If you selected it, the pagination will not be shown.
Filters
Filter: If you selected it, an isotope filter will be displayed. Enable Portfolio Filter (Only for All or Multiple Categories). You can select your filter order, style and alignment.
Categories
Portfolio Categories: Select all or multiple categories.
Carousel
General
Portfolio Mode: Select your Portfolio Mode.
Carousel Layout: Select your layout for the Carousel element between Classic and With Title and Description.
Carousel Image Size: You can select your portfolio image size among Square Small Crop, Landscape Small Crop and Portrait small Crop.
Items per page: Select the number of images you want to show per page.
Gutter Between Images: Choose yes if you wish to add gutter between your images.
Gutter Size: Type the size you want for the gutter.
Items to Show: Type the maximum portfolio items you want to show.
Autoplay: Select if you wish to have the autoplay option or not.
Navigation Type: Select the type you wish for your navigation.
Navigation Color: Select the background navigation color between dark and light.
Carousel Pagination: Choose if you want your Carousel to have a pagination.
Carousel Pagination Speed: Type your pagination speed in ms.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
Bottom Margin: You can use px, em, %, etc. or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Titles and Hovers
Image Title and Description Visibility: Here, you can define the visibility for your portfolio title/description. You may choose among Title and Description, Title Only, Description Only and None.
Portfolio Title Tag: Select your Portfolio Title Tag for SEO.
Post Title Size/Typography: Select your Portfolio Title size and typography, defined in Theme Options – Typography Options.
Portfolio Style-Hovers: Select the hover style for your portfolio overview. You can select among Content Below Image, Top Down Animated Content, Left Right Animated Content, Static Box Content, Animated Box Content, Gradient Overlay and Animated Right Corner Box Content.
Image Zoom Effect: Select your image zoom effect among Zoom In, Zoom Out and None.
Overlay Color: Here, you can choose your image color overlay.
Overlay Opacity: You can select the opacity for the overlay.
Extras
Link Type: Select the link type of your portfolio items. You can choose among Classic Portfolio, Gallery Usage and Custom Link. For the Gallery Usage you can choose your Image Popup Size among Large, Extra Extra Large and Full.
Enable Loader: If selected, this will enable a graphic spinner before load.
Disable Pagination: If you selected it, the pagination will not be shown.
Categories
Portfolio Categories: Select all or multiple categories.