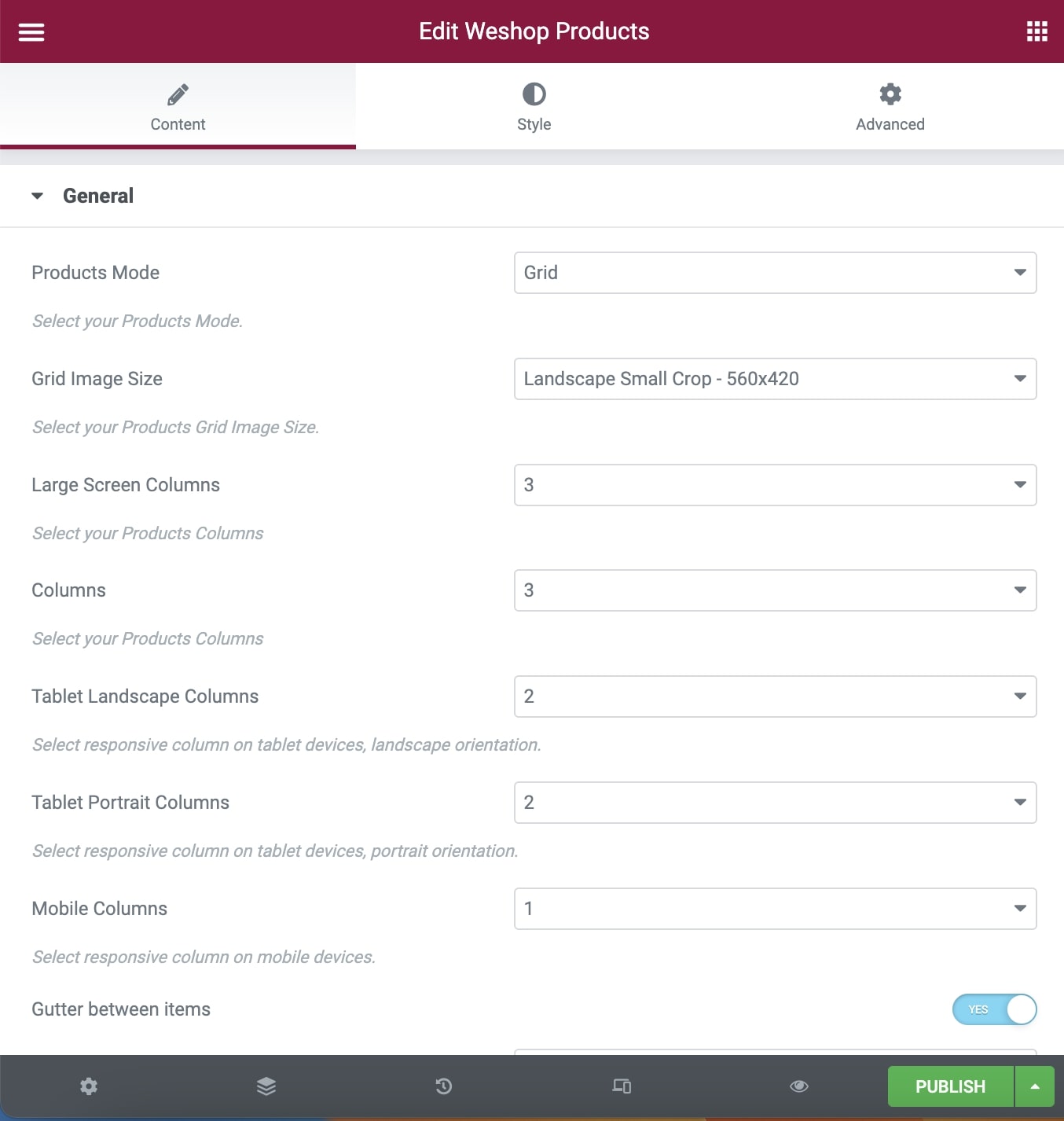
General
Products Mode: Select between the Grid and Masonry products mode.
Image Size: For the Grid Mode, you can select among Full, Square Small Crop, Landscape Small Crop, Landscape Medium Crop, Portrait Small Crop, Portrait Medium Crop, Resize (Extra Extra Large), Resize (Large), Resize (Medium Large) and Resize (Medium). For the Masonry Mode, you can select among Resize (Large), Resize (Medium Large) and Resize (Medium).
Large Screen Columns: Select the product columns you wish to have on large screens.
Columns: Select the number of columns you want to display.
Tablet Landscape Columns: Select number of columns on tablet devices, in landscape orientation.
Tablet Portrait Columns: Select number of columns on tablet devices, in portrait orientation.
Mobile Columns: Select number of columns on mobile devices.
Gutter Between Images: Choose yes if you wish to add gutter between your images.
Gutter Size: Type the size you want for the gutter.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
Element ID: Enter your element ID, just make sure that it is unique.
Extra Class Name: If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
CSS Animation: Select if you wish to animate the element.

Pagination
Items per Page: Enter how many items per page you want to display.
Display Style: You can select among Show All, Pagination, Load More and Infinite Scroll.
Extras
Link Type: Choose the link type of Product items.
Filters
Filter: If you selected it, an isotope filter will be displayed. Enable Product Filter (Only for All or Multiple Categories). You can select your filter order, style, alignment, “All” text, and go-to-top option.
Categories
Exclude Posts: Type the post ids you want to exclude separated by comma ( , ).
Product Categories: Select all or multiple categories.
Include Specific Posts: Type the post ids you want to include separated by comma ( , ). If you define specific post ids, Exclude Posts and Categories will have no effect.
Styles and Titles
Title Tag: Select your Product Title Tag for SEO.
Title Size/Typography: Select your Product Title size and typography, defined in Theme Options – Typography Options.
Product Style-Hovers: Select the hover style for the product overview between Content Below Image and Top Down Animated Content.
Second Image Effect: Choose if you want a second image effect or not.
Text Color: Choose the text color.
Overlay Color: Choose the image color overlay.
Overlay Opacity: Choose the opacity for the overlay.
You can also discover one more product element, the WeShop Products Carousel.
