Crocal provides various options for the row (inner rows) backgrounds and the column (inner columns) backgrounds as well. Let’s try to illuminate these options on this article 🙂
From the WP Admin dashboard, open the Page, Post, Portfolio or Product you need to edit, then select WP Bakery Backend Editor. Then open the Row Settings Modal and locate these under Row Settings > Style > Background Type in the rows (inner rows). If you open Column Settings Modal, these options are located under Column Settings > Style > Background Type in the column (inner columns). More specifically:
Color
Set the Custom Background Color for the row via the color picker. Have in mind that you can change the Heading/Font Color in Row Settings > General and you can override this in Column Settings as well.
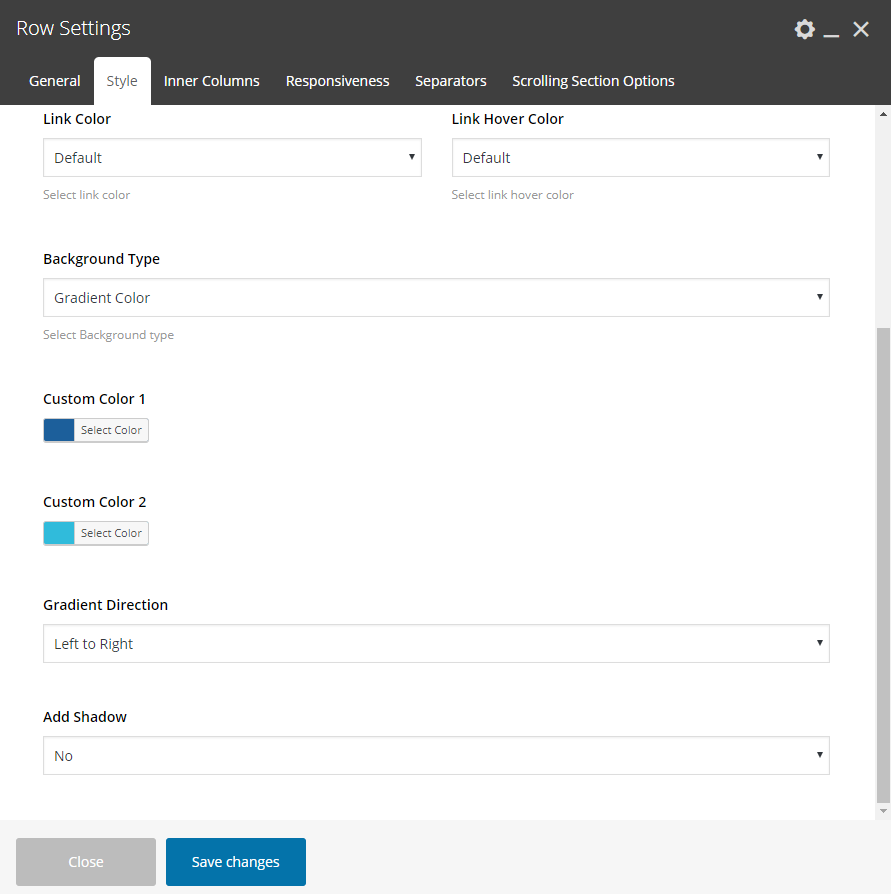
Gradient Color
Set 2 Custom Background Color for the row via the color pickers. Then, define the Gradient Direction to have the effect you wish.
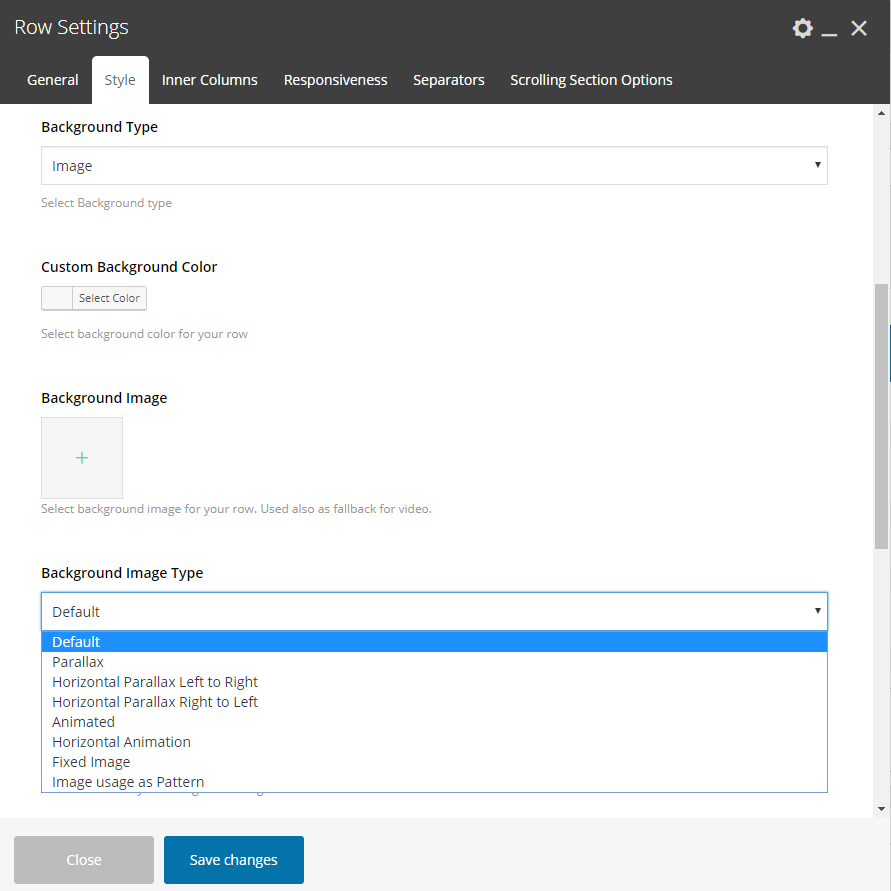
Image
This is where Crocal offers its main options for the row backgrounds. So, upload the image you need and check the following options:
Default: Just an image as background
Parallax: Amazing Crocal’s parallax which is enabled on devices as well. Set the Parallax Sensor to have the performance you need for your vertical parallax.
Horizontal Parallax Left to Right: Horizontal Parallax on the scroll, left to right direction.
Horizontal Parallax Right to Left: Horizontal Parallax on the scroll, right to left direction.
Animated: You will get an image zoom effect.
Horizontal Animation: The image will be animated horizontally.
Fixed Image: The image will be fixed while scrolling.
Image usage as Pattern: If you prefer to avoid the image loading.
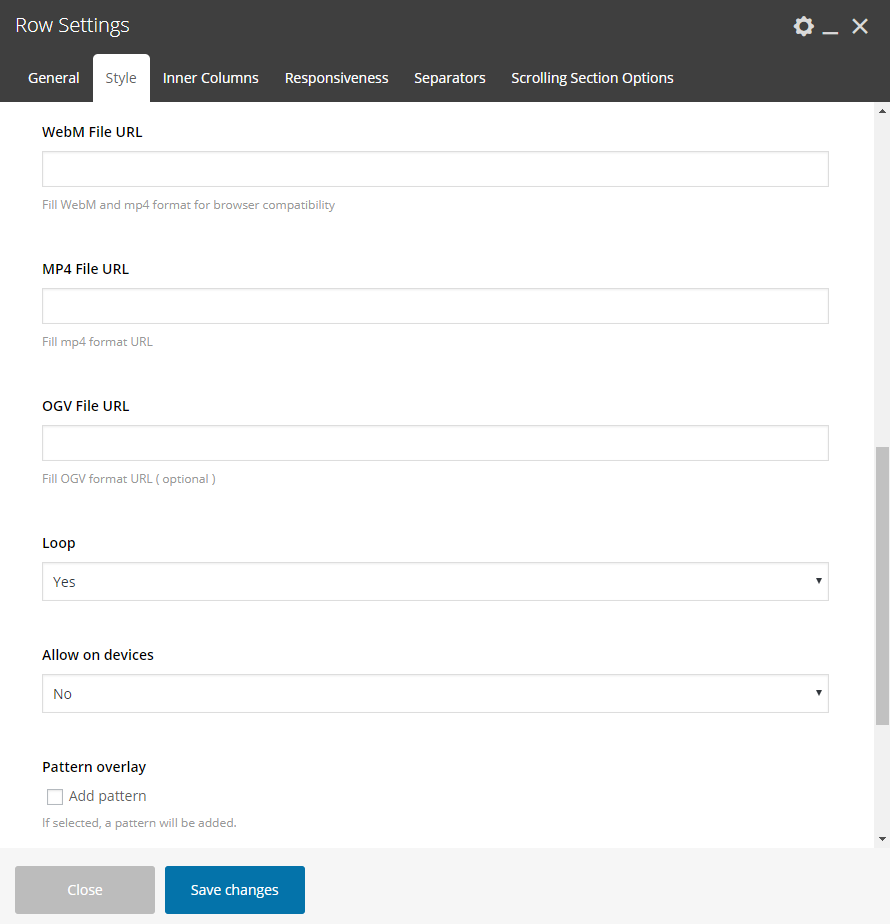
Hosted Video
Here you can use an HTML video for the background section. It is worth noting that it is needed to upload an image which will be used as a fallback image for the browsers on devices (as they do not support the HTML videos).
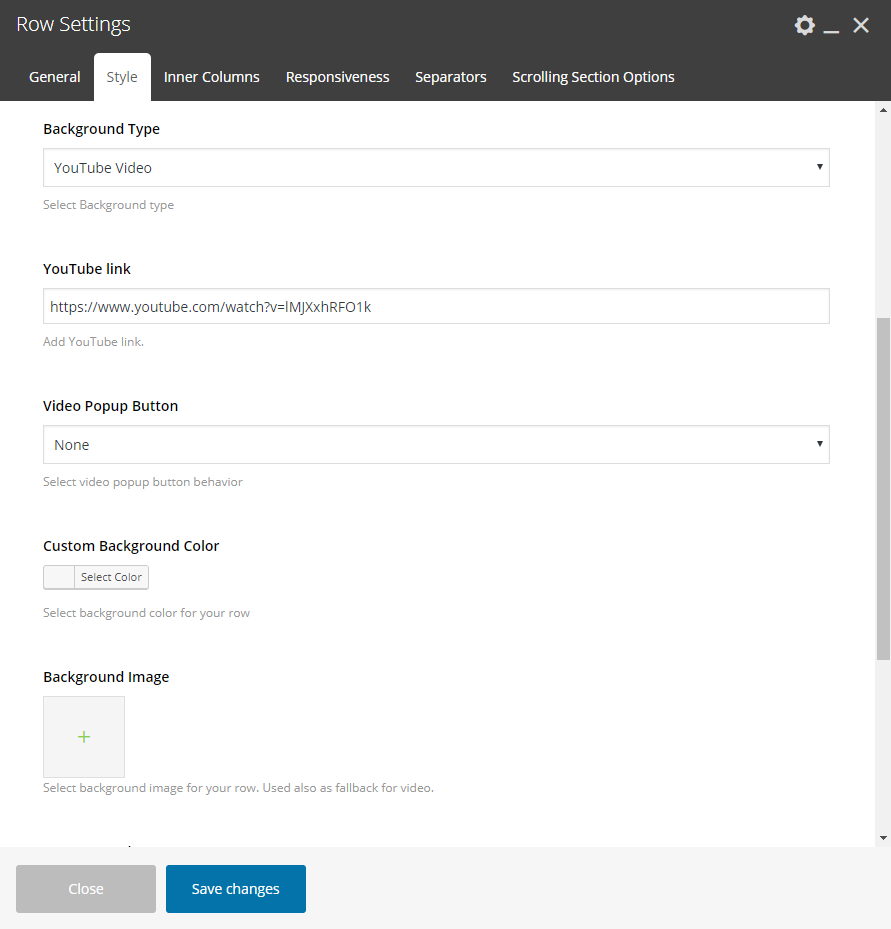
YouTube Video
Here you can use YouTube video for the background section. Add YouTube link and define your fallback image. It is worth noting that you can also add a button visible always or only on devices to get the video on a popup window.
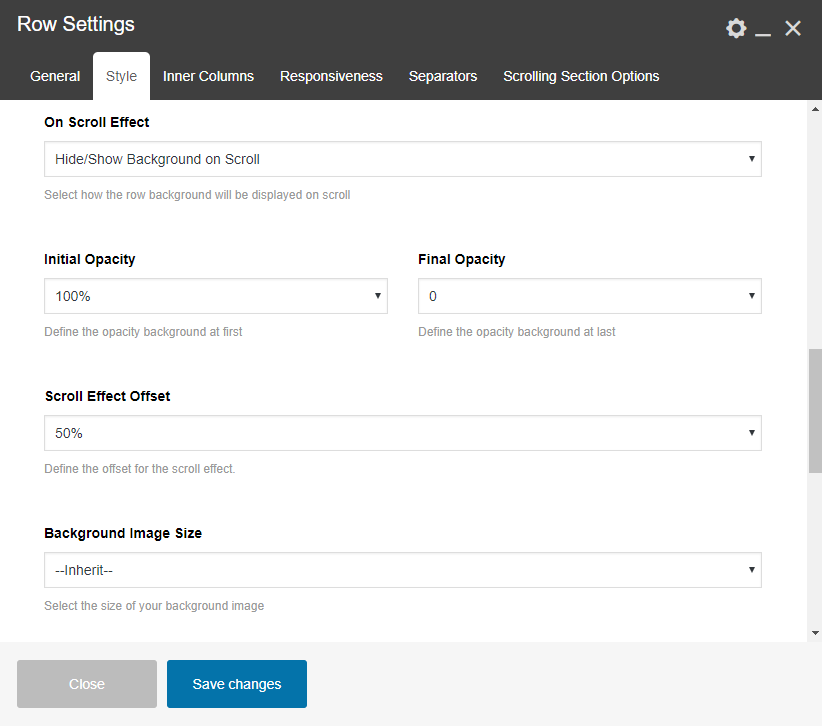
On Scroll Effect
Another amazing effect for your rows in case you place a background image or video. You can define how the row background will be displayed on scroll. Select the Initial and Final opacity and define the Offset for the opacity effect.