You have finally decided to use the amazing Visual Composer to create the page you have imagined. After you have chosen your favourite element to use let’s see the options you have to play with regarding the Columns & Rows.
Setting your Rows
It is very important for the user to know the options Corpus offers in Rows in order to place correctly the elements given. Options are plenty; let’s have a look:
General
Section ID
Give a name for the section (row). This will be useful if you need an anchor menu (see Anchor Menus in this documentation).
Font Color
Choose the color for your fonts so texts will be readable.
Heading Color
Set the color for your headings(H1-H6). Select among default, light, dark or one of the primary colors.
Extra Class
In case that you like to use one of your classes.
Section Options
Section Type
Select among 3 different row types.
- Fullwidth Background – the background will be stretched
- InContainer – the background for this row will be in the container of Corpus (1170px)
- Fullwidth Element – the content of this row will be stretched and not just the background
Flex Column Height
If selected columns will have equal heights. Recommended for multiple columns with different background colors.
Section Window Height
Select if you like your section has the window height.
Background Type
Select the background for your section (row). You can use none, color, image, hosted video or video YouTube. Here you can set the parallax effect in case you use a background image.
Top Padding
You can easily increase the padding top of your section (row).
Bottom Padding
You can easily increase the padding bottom of your section (row).
Bottom Margin
Set the margin-bottom of your section (row). For example you must set 0px if you like to collapse it with the next section (row).
Header Section
Check this box if the row you create is the first section just below header. This option ensures that there will be no gap between your header and your first section.
Footer Section
Check this box for your last section, the section just above footer. This option ensures that there will be no gap between your footer and your last section.
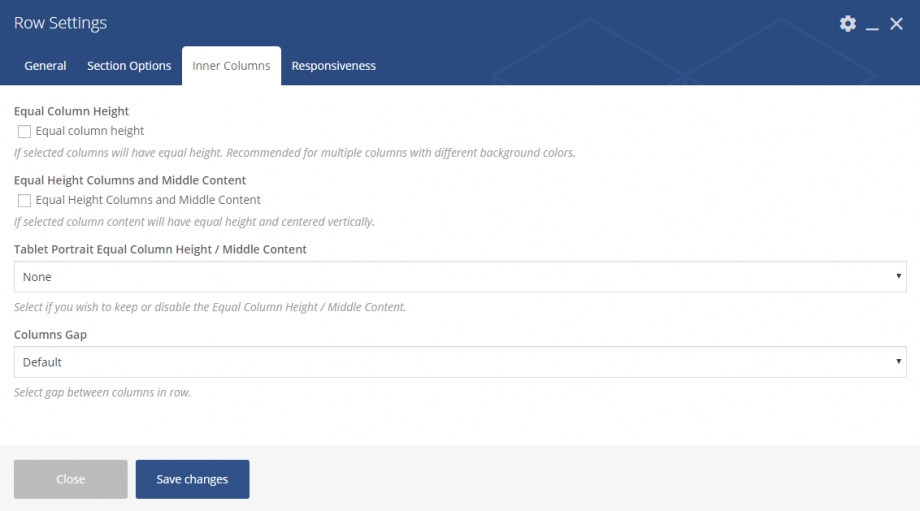
Inner Columns
Equal Column Height
Check this box to give columns equal height to the columns of this row . Recommended for multiple columns with different background colors.
Equal Height Columns and Middle Content
With this option, column content will have equal height and centered vertically.
Tablet Portrait Equal Column Height / Middle Content
Select if you wish to keep or disable the Equal Column Height / Middle Content.
Tablet Portrait Equal Column Height / Middle Content
Select if you wish to keep or disable the Equal Column Height / Middle Content.
Columns Gap
Here you are able to select the gap among columns in this row.
Responsiveness
Here you can hide any row/section you prefer on devices. You can hide rows on tablet, both landscape and portrait orientation, and on mobiles. Let’s see these options:
Desktop Visibility
If selected, the row will be hidden on desktops/laptops.
Tablet Landscape Visibility
If selected, the row will be hidden on tablet devices with landscape orientation.
Tablet Portrait Visibility
If selected, the row will be hidden on tablet devices with portrait orientation.
Mobile Visibility
If selected, the row will be hidden on mobile devices.
These are major settings to specify your spaces, especially when you use multiple colored rows or rows with image background.
For example: You have two rows with full background that you want to stick each other. Just set 0px the margin-bottom of your first row.
Setting your Columns
General
The main parameter you have to set in columns(general tab) is the font color for the column.
Design Options
Here you can set background colors, paddings, margins and borders for the columns content.
Width & Responsiveness
First of all, you can change the width of your column. Additionally, you are able to set the responsive behaviour of your column in various devices or even to hide elements. Analytically:
Desktop
Set the responsive behavior for the column on desktops/laptops.
Tablet Landscape
Set the responsive behavior for the column on tablet devices with landscape orientation.
Tablet Portrait
Set the responsive behavior for the column on tablet devices with portrait orientation.
Mobile
Set the column to full width of hide it on mobile devices.