Create a new page from Pages > Add New. Give a title, like ‘Home’, add the elements and settings you wish and then publish it.
Next, create another page with the title you want for your blog. You do not need any content for your main blog page.
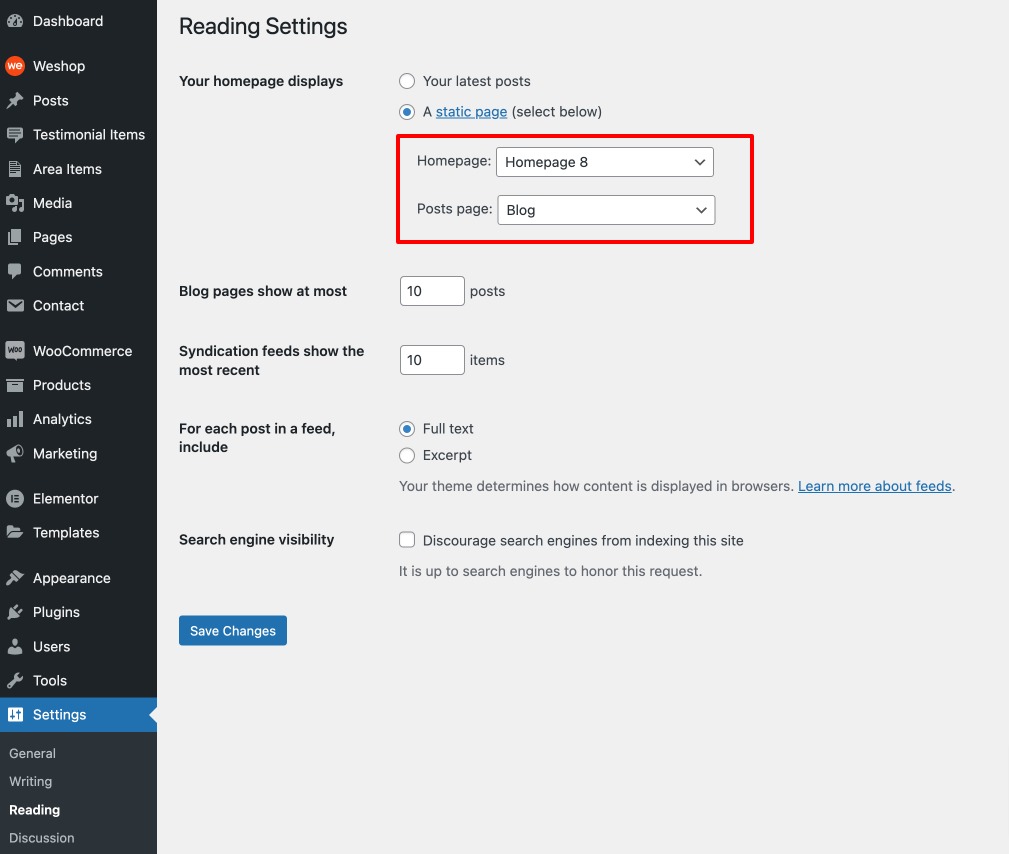
The next thing is to tell WordPress to use your pages appropriately. Go to Settings > Reading and set the ‘Front page displays’ to ‘A static page’.
Set the home page you just created as the ‘Front page’, and the blog page you created as the ‘Posts page’ and save your changes.
Your Home and Blog pages are ready to go!
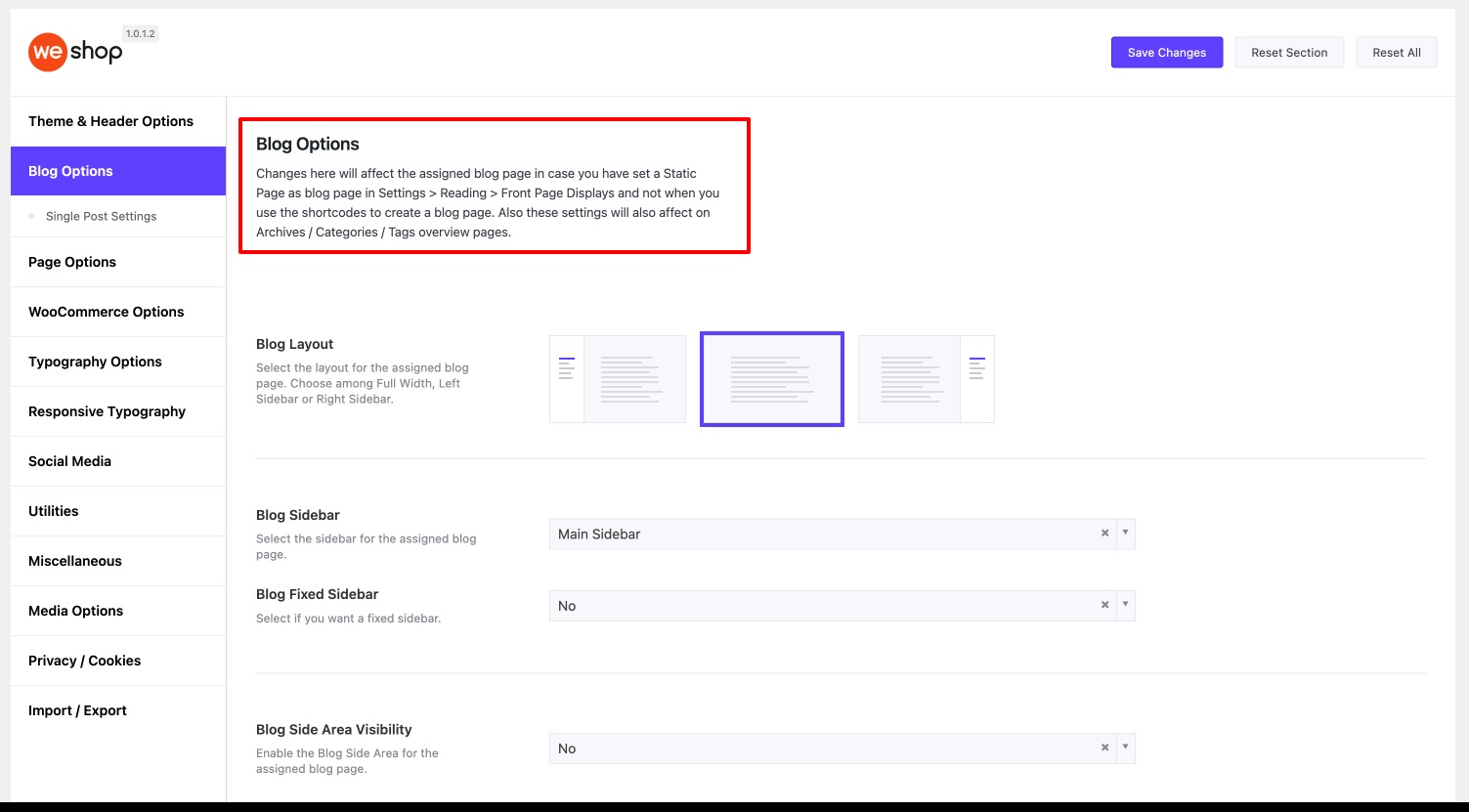
When you set a page as your blog through the above-mentioned way you can select the style you wish in Theme Options > Blog Options. Changes there will also affect Archives / Categories / Tags overview pages.
Alternatively, you can use the Blog element via the Page Builder on a page for your Posts page. This is a more advanced way since you can edit the post’s page title, use the feature section, etc. More specifically:
- Create a new page
- Use the Blog element to create your blog
- Define your preferences for the title of this page
- Save and Publish
- There is no reason to define a page as a Posts Page under Settings > Reading. Deselect this.