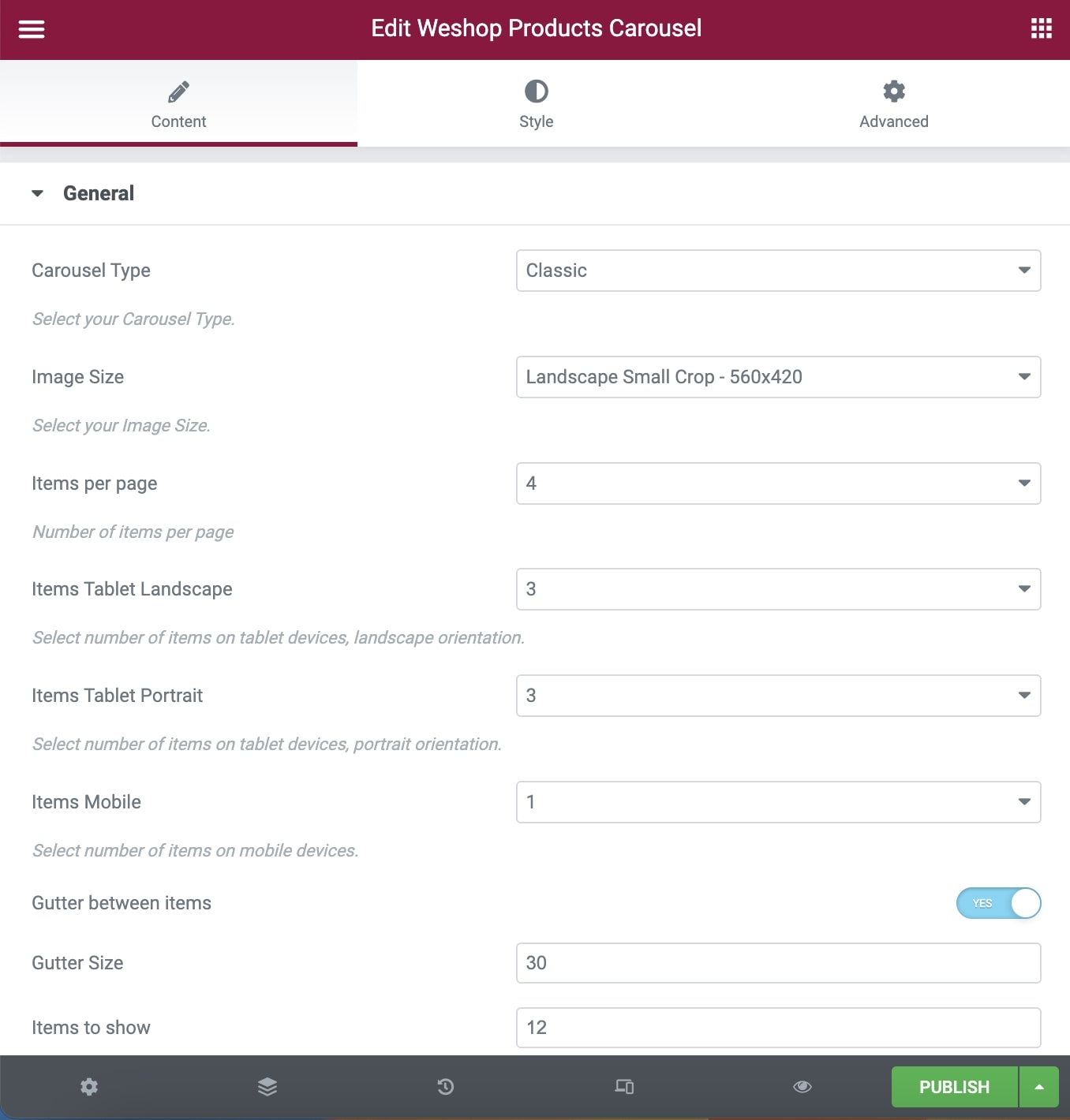
General
Carousel Type: You can choose Carousel Type between Classic and Advanced. Below, we present all the possibilities offered for both Carousel Types. Note down that not all of those are available for each mode.
Image Size: You can select your image size among Square Small Crop, Landscape Small Crop, Landscape Medium Crop, Portrait Small Crop, Portrait Medium Crop, Resize (Large), Resize (Medium Large) and Resize (Medium).
Items per Page: Select the number of items you want to display per page.
Items Tablet Landscape: Select number of items on tablet devices, in landscape orientation.
Items Tablet Portrait: Select number of items on tablet devices, in portrait orientation.
Items Mobile: Select number of items on mobile devices.
Gutter Between Items: Choose yes if you wish to add gutter between your items.
Gutter Size: Type the size you want for the gutter.
Items to show: Enter how many items you want to display.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your CSS file.

Navigation & Pagination
Loop: Select if you need the slideshow to loop.
Autoplay: Select if you wish to have autoplay or not.
Slideshow Speed: Type your slideshow speed in ms.
Pause on Hover: If you select it, your Carousel will be paused on hover.
Navigation Visibility: Choose if you need Navigation or not.
Navigation Icon: Select one of the three icon styles.
Icon Color: Select the icon color.
Navigation Shape: Select the navigation shape.
Shape Type: Select shape type between Simple and Outline.
Shape Color: Define the shape color.
Pagination Visibility: Choose if you want your Carousel to have pagination or not.
Pagination Speed: Type your pagination speed in ms.
Extras
Link Type: Select the Link Type between Classic and Quick Overview.
Quick View: You can add a different text for the Quick View Title
Categories
Exclude Posts: Type the post ids you want to exclude separated by comma ( , ).
Products Categories: Select all or multiple categories.
Include Specific Posts: Type the post ids you want to include separated by comma ( , ). If you define specific post ids, Exclude Posts and Categories will have no effect.
Styles and Titles
Title Tag: Select your Product Title Tag for SEO.
Title Size/Typography: Select your Product Title size and typography, defined in Theme Options – Typography Options.
Product Style-Hovers: Select the hover style for the product overview between Content Below Image and Top Down Animated Content.
Second Image Effect: Choose if you want second image effect or not.
Text Color: Choose the text color.
Overlay Color: Choose the image color overlay.
Overlay Opacity: Choose the opacity for the overlay.
You can also discover the WeShop Products element in Elementor.
